ECサイトのデザインの最新トレンドと、売れるために考慮するべき点、活用事例
ECサイトのデザインのトレンドは時代と共に変化・進化してきている。ECサイトを運営する上で、最新のデザイントレンドの変化にしっかり対応し、サイトを閲覧しているユーザーに「古臭いサイトだな」等と思われないような最低限の配慮をすることは非常に重要だ。
ただ、一方で、良いデザインのサイト=売上が上がるサイト、ではないことも事実だ。しかし、デザインの要素の中でも売上に影響を及ぼすポイントも存在している。例えば、操作性が悪く、目的の情報へなかなか辿り着かないようなサイトではユーザーは購買意欲をなくしサイトから離れてしまう。
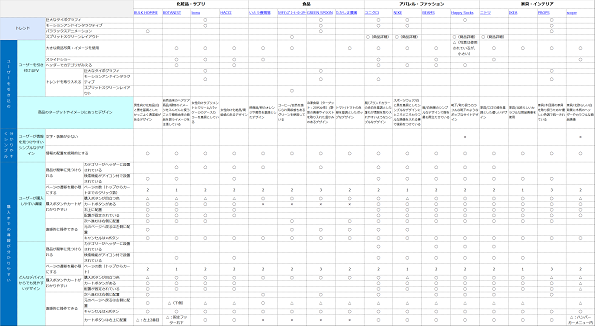
今回は、ECサイトのデザインを作成するポイント及び近年のトレンド、また「美容・コスメ業界」「食品業界」「アパレル・ファッション業界」「家具・インテリア業界」の4つの業界別にECサイトのデザイン事例を紹介し、そこから見える売れるために考慮するべき点を考えていく。
当記事で解説したECサイトトレンドまとめ(ポイントについての事例評価エクセルデータ)はこちらからダウンロードできます。ご利用に際してデータ出典元を明記頂いた上で、ご自由にお使いください。

※アカウント作成する方は、作成後再度このページへアクセスしてダウンロードしてください。
近年のECサイト(Webサイト)のデザインのトレンド
まず、ECサイトのデザインのトレンドの大きな流れを掴むために、近年のWebサイトのデザインのトレンドについて説明していく。ここ数年のWebサイトのデザインについては、大きく4つのトレンドがあると考えられる。ここでは、そのトレンドと、実際の事例を紹介していく。
巨大なタイポグラフィ
適切なフォントを選んで美しく見えるように文字を配置する「タイポグラフィ」を使用したデザインは活字印刷の時代から多用されてきたが、近年のWebデザインの世界では、サイトに巨大なフォントサイズの文字を配置した巨大なタイポグラフィが増えている。特に、トップページや見出しに活用するとユーザーに強いインパクトを与えることができる。フォントによってもサイトの雰囲気を変えることができるので、サイトの統一感やブランドの雰囲気を考えてフォントを選ぶべきだ。
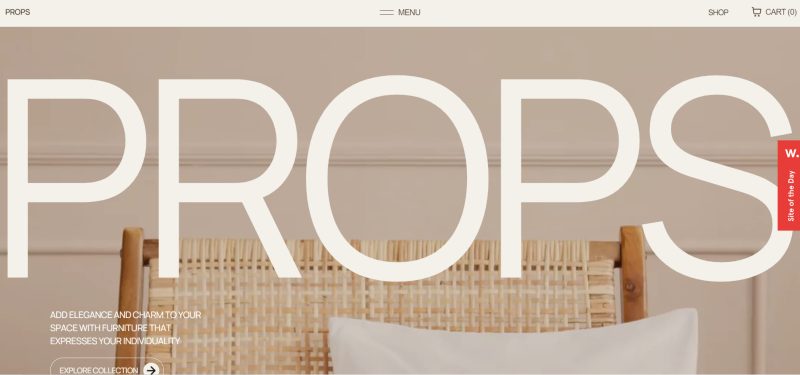
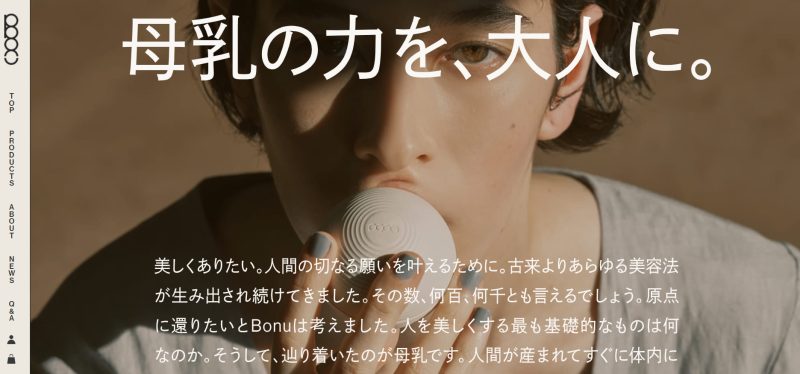
例えば、PROPSのようにブランド名を大きなフォントにすることでブランド名を強調することができる。また、Bunoのように伝えたい1メッセージを大きなフォントにすることで一見どんな商品かわからないものでも一瞬でどのような商品を販売しているかを伝えることができる。

画像:PROPS公式サイト

画像:Bonu公式サイト
<参考>
もうダサいとは言わせない! 【ECデザインの最新トレンド】 │ 株式会社KIYONO
売れるECサイトのデザイントレンドとは?参考事例35選 │ 株式会社ニュートラルワークス
【2022最新】売れるECサイトのデザインとは? 参考事例6選 │ コクハク株式会社
モーションアンドインタラクティブ
モーションアンドインタラクティブとは、サイト背景で動画を流すようなデザインである。以前は、サイトが重くなるなどの理由から避けられてきたが通信技術が進化しスムーズにみられるようになった。静止画像よりも動画のように動きがあるものの方がユーザーの目を引く効果がある。モーションアンドインタラクティブを取り入れることによりユーザーの興味を引き付けることができる。また、ファーストビューにモーションアンドインタラクティブを取り入れることでユーザーがスクロールしなくても動画を見ることができるのでサイトの離脱率を下げることができる。また、魅力を効率よく伝える手段でもあり、テキストや画像では伝えきれないコンセプトやブランドイメージがある。そこで、ブランドの世界観を伝える動画を背景に設定することで、ユーザーが意識しなくても伝えたい魅力を瞬時に伝えることができる。
GREEN SPOONでは、冷凍庫から出してレンジで温めるだけでご飯ができる一連の流れを動画にしたものをファーストビューの背景に取り入れている。
<参考>
2023年のWEBデザイントレンド30選|2024年の流行も先取り │ 株式会社日本デザイン
パララックスアニメーション
パララックスとは、視差を意味する英語であり、パララックスアニメーションとは視差効果を演出する手法である。具体的には、スクロールに応じて画像やイラストが動く・スクロールとずれて画像などがスクロールされることで、視覚の差異やスピード感・奥行きを演出することである。サイトに動きがあることでおしゃれで先進的なイメージを持たせる事ができる。また、ユーザーは静止よりも動きに興味を抱きやすい。そのため、パララックスアニメーションはユーザーに視覚的な興味を自然に引き出すことができるのでサイトの離脱率も少なくなる。それだけではなく、情報をストーリー立てて伝える事ができるのでブランドの歴史や商品・サービス説明など順序だった内容をユーザーに理解しやすく伝えることができる。
特に、PROPSやBonu、GREEN SPOONはパララックスアニメーションを多く取り入れたサイトである。見ているだけでも楽しくスクロールしてみたいという気分が味わえるので、是非体験してみてほしい。
<参考>
スプリットスクリーンレイアウト
スプリットスクリーンレイアウトとは、1つの画面を大きく分割するレイアウトのことである。異なる要素を1つの画面に表示させることができるため、ユーザーに多くの情報を同時に提示できる。特に、ECサイトでは左右に2分割になることが多い。このレイアウトはシンプルながらも、ユーザーの目を引くデザインでありブランドの世界観をユーザーに伝えるのに効果的だ。さらに、レスポンシブデザインに対応できる点もメリットの1つである。例えば、PC版では左右2画面に表示されているコンテンツをそのまま縦に並べるだけでスマホ版に対応できる。
例えば、カリオモンズコーヒーロースターは、左側を画像で固定、右側のみスクロールされ情報が見られる仕様になっている。文字量が多くてもレイアウトが崩れず統一感があるサイトになっている。

ECサイトでは、商品詳細ページにスプリットスクリーンレイアウトを用いる事もある。
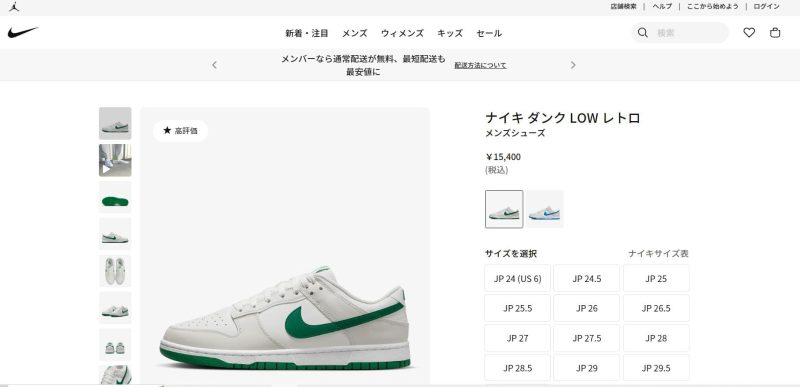
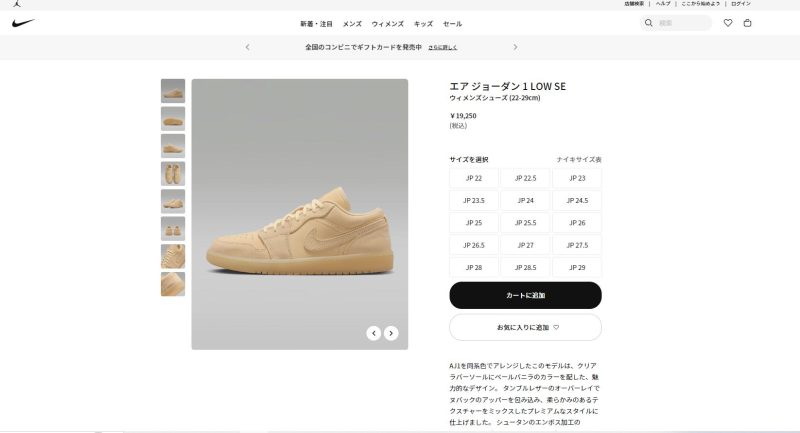
例えば、NIKEの商品詳細ページでは右側の商品紹介文が終わるまでスクロールしても左に商品写真が固定され続ける仕様になっている。紹介文やレビューを読みながら商品写真を見ることができるので購入率を高める効果がある。

画像:NIKE公式サイト
<参考>
2023年のWEBデザイントレンド30選|2024年の流行も先取り │ 株式会社日本デザイン
売れるECサイトのデザインの重要なポイント
続いて、ECサイトでモノをしっかり売るためにはどのようなデザインとするべきかについて考えていきたい。もちろん上述したトレンドに沿ったデザインのサイトを作ったらモノが売れるような簡単な考え方にはならない。場合によっては、Webサイトのトレンドと相反するような取り組みを行う必要もあるケースもあるだろう。
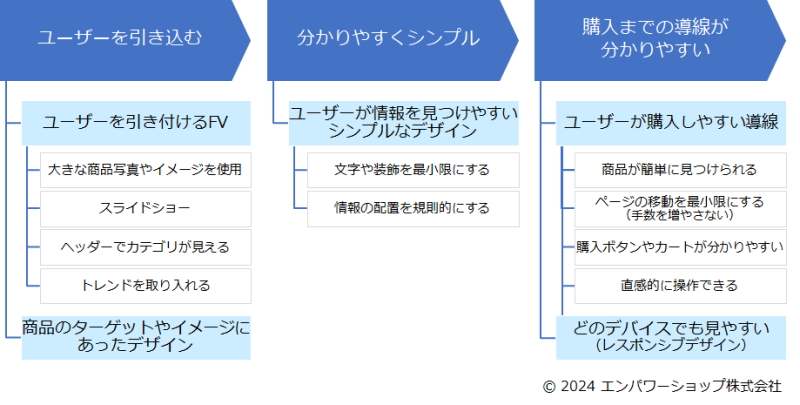
売れるECサイトのデザインについては、ユーザーがサイトにランディングしてから購入に至るまでの3つのステップに分けて考えていく。すなわち、「ユーザーを引き込む」「分かりやすくシンプル」「購入までの導線が分かりやすい」の3つのステップだ。それぞれのポイントでどのようなことを考えていかなければならないかを説明していく。

ユーザーを引き付けるファーストビュー(FV)
ファーストビュー(FV)は、ECサイトを開い時にスクロールをしないで最初に見える部分で、ほぼ100%のユーザーが見る部分なので最重要パートといえる。ユーザーはサイトにアクセスして、「3秒」で自分に必要な情報があるかどうか、このサイトから離れるかを判断すると言われている。そのため、FVでユーザーの興味を引くコンテンツや画像、ユーザーが必要とするだろう情報を取り入れるべきである。そのために以下の4点を意識していきたい。
・大きな商品写真やイメージを使用
まず、ECサイトの顔と言うべき、「商品」を最も分かりやすく表示するべきだ。大きな商品写真やイメージをFVに使用することで、どんな商品を取り扱っているのかをユーザーに瞬時にわかるようにすることで、ユーザーを引き込むことが出来る。
・スライドショー
スライドショーは、画像を一定間隔て切り替える手法だ。これは、ある程度使い古された感のある手法ではあるが、多くの情報を動きのある中でユーザーに訴求するには、依然として効果的な手法と言える。複数の画像を切り変えて表示するため、ユーザーはスクロールせずにFVだけで様々な情報を手に入れることができる。
・ヘッダーでカテゴリが見える
ヘッダーのグローバルナビゲーションエリアも非常に重要な要素だ。このエリアは、導線としての役割だけでなく、ECサイトがどのようなコンテンツや商品を持っているのかを網羅的に伝える役割もある。多くのユーザーは自然と、このグローバルナビゲーションエリアのカテゴリから、サイトの全容を把握しようとする。そのため、FVだけでこのサイトからどんな情報が得られるのか、どのような商品を扱っているのかがわかるような、分かりやすいカテゴリ分けを設定するべきだ。
・トレンドを取り入れる
FVにトレンドを取り入れることにより、ユーザーに、「古臭いサイトだな」と言う印象を与えることなく、好感を持って興味を持ってもらうことが出来る可能性が高まる。また、ある程度尖った形でトレンドを取り入れることで、競合との差別化も可能だ。また、上述した近年のトレンドは動きがあるデザインが多いので、それ自体でユーザーの興味を引くこともできる。
商品のターゲットやイメージにあったデザイン
ECサイト全体を商品のイメージやコンセプトに一致するデザインにすることで、ユーザーをECサイトに引き込むことに繋がり、最終的に売上向上に繋げることが出来る。もう少し具体的に言うならば、ECサイトで取り扱っている商品をのターゲットとなるユーザー(≒ペルソナ)が期待するような世界観、馴染みやすいデザインにすることで、ユーザーの興味を惹くことが可能になる。ユーザーは、興味がないサイトはすぐに離脱してしまう。例えば、商材が化粧品でもターゲットが女性であれば後述するHACCIでは「明るく柔らかい雰囲気のデザイン」であるが、ターゲットが男性であれば後述するBULK HOMMEに見られる「はっきりとしたかっこいいデザイン」を採用している。また、商材は同じ化粧品でもHACCIではパッケージや高級感のある商品にあった「白地に金色のフォントで高級感のあるデザイン」であるがbonuでは「パッケージのアースカラーを取り入れたデザイン」を採用している。また、販売している商品のターゲットに合わせたデザインにすることも大切である。このように、同じ商材でも商品イメージやターゲットが違うだけで他サイトとの差別化やコンセプトを伝えることで商品の魅力をサイトのデザインからも伝えることができる。
<参考>
売上が上がる商品ページの作り方とは?デザイン・商品説明・商品画像まで全て解説 │ GMOメイクショップ株式会社
ユーザーが情報を見つけやすいシンプルなデザイン
ユーザーをECサイトに引き込むことに成功した後は、ユーザーに対して、いかに分かりやすくシンプルに情報を伝えるかが重要になってくる。せっかく引き込まれたサイトに興味を持っても、どこに何があるのかが分からない、あちこちに情報が散乱している、ような状態では、ユーザーの気が変わってしまうことになる。分かりやすくシンプルに情報を伝えるために、以下の2点を意識していきたい。
・文字や装飾を最小限にする
文字や装飾が多すぎると、サイトが混雑して見え、ユーザーに伝えたい情報が埋もれてしまう。そのため、全体的に統一感のある色使いのシンプルな背景や見やすく簡潔な文章で情報を伝える事で、ユーザーが情報を見つけやすいシンプルなデザイン作りを心掛けるべきだ。また、シンプルなデザインにすることでキャンペーンや訴求力のある商品写真に焦点が当たりやすくなり効率的にユーザーに目的のコンテンツをアピールができる。
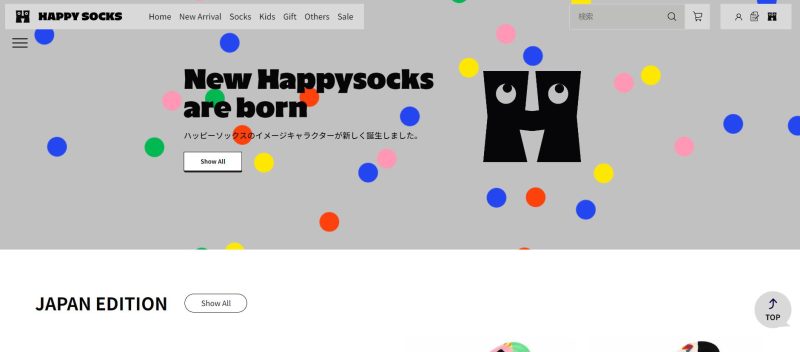
しかし、ScopeやHappy Socksのような例外もある。Scopeではトップページでも商品紹介の文章を多くしているが、商品説明にユニークな文章を用いる事でユーザーを惹きつけることができている。このように、意図的にそのようなデザインにすることで、ブランディングを補強する形を取っている。また、Happy Socksはカラフルな色使いが特徴的なサイトだ。これは、取り扱っているソックスがカラフルに合わせてサイトも同じようなデザインで逆に統一感や世界観を作っていることになる。さらに、サイトを見ただけでHappy Socksと認識できるブランド宣伝力もある。
このように、シンプルなサイトデザインは商品を引き立たせるが、時には文字や装飾を多くすることでブランドを宣伝する手段になることもある。
・情報の配置を規則的にする
ページの情報が乱雑に配置されていると、視線の流れが混乱してしまう。例えば、商品写真は右側に配置されていたのに次のページでは左側に配置されていると、ユーザーは一瞬で情報を得られないのでストレスを感じてサイトを離脱してしまう。同じ構成や要素を繰り返すことで、ユーザーは素早く情報を手に入れることができる。そのため、サイト全体を通して、特に意味のない不規則性は、売上には悪影響を及ぼす。
<参考>
【最新版】ECサイトのデザインポイントとトレンド|参考事例15選もご紹介 │ 株式会社クーシー
売れるECサイトのデザイン3つのポイントからおしゃれな参考事例まで一挙解説! │ GMOメイクショップ株式会社
ユーザーが購入しやすい導線
ユーザーをECサイトに引き込み、ユーザーに必要な情報を分かりやすく訴求した後は、ユーザーに購入のための導線を分かりやすく提供するが重要になってくる。ユーザーが購入しやすい導線を提供するために、以下の4点を意識していきたい。
・商品が簡単に見つけられる
ユーザーがサイト上で目的の商品を簡単に見つけられるようにすることが、まずは購入しやすい導線を提供する第一歩になる。そのためには、以下の2点をデザインに取り入れることが大切となってくる。
- 商品カテゴリがヘッダーに設置されている
- 検索機能がアイコン付で設置されている
商品カテゴリをヘッダーに設置することで、ユーザーはヘッダーからすぐに目的の商品を見つけることができる。また、検索機能がアイコン付で設置されることで視覚的に「このアイコンを押せば目的の商品を検索または絞り込みできる」と瞬時に理解できる。この2点は、特に多数の商品を扱うサイトでは取り入れるべきである。後述するたかしま農園などの少ない商品を扱うサイトではトップページで商品をすべて表示できるためむやみに取り入れる必要はない。このように、取り扱う商品の多さを考えたうえで、できる限りユーザーに考えさせず目的の商品まで到達できる動線を考えることが重要だ。
・ページの移動を最小限にする(手数を増やさない)
何度もクリックさせたり、スクロールする操作はユーザーを疲れさせてしまう。トップページや、ユーザーの多くがランディングするページからできるだけ少ない手数で目的の商品まで移動できるサイトにすることで離脱率を下げることができる。そのために、ハンバーガーメニューや固定ヘッダー、フッターのサイトマップなどを設置してサイトのどの場所からでもユーザーの行きたいページに飛べるようにする工夫が大切だ。特に、後述するがたかしま農園のように少ない商品数を取り扱う場合は、トップページに商品を紹介する方法を検討してみてもいいかもしれない。
・購入ボタンやカートが分かりやすい
購入ボタンやカートは、コンバージョンレートを左右する重要なポイントである。商品の購入は主に「商品ページ→カート→決済」という流れとなるため、この流れをスムーズに進められる導線を作ることがコンバージョンレートを上げることに効果的である。そのため、以下の3点を意識してほしい。
- 購入ボタンが目立つ色
- アイコン付きのカートボタンがある
- 配置が固定されている
購入ボタンを目立つ色にすることで、直感的に色だけでこのボタンが購入ボタンとユーザーに認識させることが出来、また押し間違いも防ぐことができる。カートボタンを設置することで、商品ページからカートページまでの導線をスムーズにすることができる。また、アイコン付のボタンにすることで視覚的に操作ミスを防止することができる。また、ボタンの配置を各ページで固定することで購入までの導線がスムーズになる。
・直感的に操作できる
ユーザーに対して説明がなくても操作ができるサイトを常に心がける必要がある。多くのサイトで使われている仕様を使うことにより、感覚で操作しても購入に進むサイトが作成できる。この感覚に背くと、押し間違いやボタンを探す手間が生まれユーザーが使いにくさを感じてしまう。その結果、サイトを離脱してしまうユーザーが増えてしまうことに繋がる。以下の4点を見直すことで、直感的でわかりやすいサイトになるだろう。
- 次へ進むは右側に配置
- 元のページへ戻るは左側に配置
- キャンセルは×ボタン
- カートボタンが右上に配置されている
<参考>
ECサイトのデザインに重要な3つのポイント。参考サイトや本も紹介 │ 株式会社WCA
売れるECサイトのデザイン3つのポイントからおしゃれな参考事例まで一挙解説! │ GMOメイクショップ株式会社
どんなデバイスでも見やすいデザイン(≒レスポンシブデザイン)
今や、ほとんどのサイト、そして、ほとんどのECサイトのユーザーは、PCでサイトを閲覧するよりもスマートフォンでサイトを閲覧することの方が多い。商材にもよるが、その差はどんどん広がっており、ほとんどのケースで「圧倒的に」スマートフォンで閲覧するユーザーの方が多くなっている。
ただ、依然として、サイトデザインに際しては、PCサイトをベースに検討するケースが意外にも多く、このような状況を踏まえると、スマートフォンでの閲覧をPCよりも優先してデザインを検討する必要があるだろう。
そのような中で、一般的に取り入れられてきているデザインの考え方が「レスポンシブデザイン」である。レスポンシブデザインとは、ベースとなる1つのデザインを元に、閲覧するユーザーが使用するデバイスの画面サイズに応じて表示を最適化する考え方・デザインのことである。サイトにPCからアクセスするとPCの画面サイズに合ったデザイン、スマートフォンからアクセスするとスマートフォンの画面サイズに合ったデザインが表示される。
スマートフォンをベースにデザインを考えること、そしてレスポンシブデザインを取り入れることは今後必須となってくるだろう。PCで表示されるページをそのままスマートフォンで表示するようなことにしていまうと、文字や画面が小さく見づらいく、ユーザーはサイトを離れてしまう。また、そのような基本的な対策だけでなく、上述したような、商品が簡単に見つけられ、ボタンの配置などスマートフォンの小さな画面でも分かりやすいデザインを提供し、「ユーザーが購入しやすい導線」のポイントをしっかりと意識することが大切だ。スマートフォンでも、ユーザーが違和感を抱くことがなく誤操作を誘発しないデザインにすることが大切である。
<参考>
ECサイトのデザインに重要な3つのポイント。参考サイトや本も紹介 │ 株式会社WCA
業界別のECサイトデザイン事例
デザインのトレンド、そして「売れる」ECサイトのポイントについて説明してきたが、それらを体現したら、実際にはどのようなサイトになるのか。業界別にいくつかデザインの好事例をピックアップして見ていこう。
<参考>
【2023年版】D2Cサイトランキング ― D2Cの定義から紐解いた評価軸に基づく、国内57+海外7のD2Cサイトの評価
美容・コスメのECサイトデザイン事例
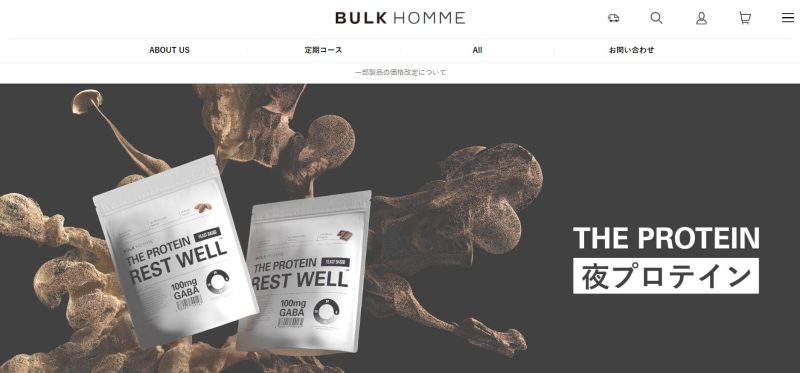
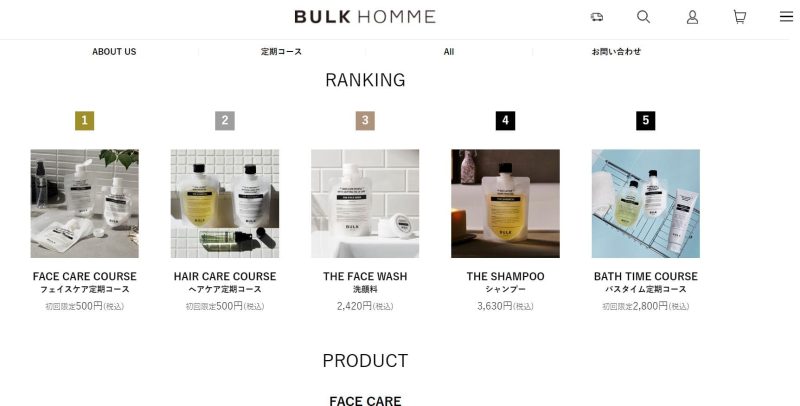
・BULK HOMME
BULK HOMMEは、オンライン販売をメインに行っているメンズスキンケアのブランドである。
白と黒の洗練されたデザインから、男性らしい格好良さと清潔感が漂っている。また、商品パッケージのシンプルさやコンセプトをサイトデザインにも取り入れていることで、全体的に統一感が出ている。商品詳細では、購入する際に気になる4つの項目ごとに5段階でテクスチャーを表現するなど購入のハードルを下げる取り組みが見受けられる。オンラインの美容系商品は特徴を伝えることが難しいためこのような工夫が必要である。



・BOTANIST
BOTANISTは、植物由来のヘアケア商品を中心にボディケア・スキンケア商品などを販売しているサイトである。商品ラベルの特徴でもあるモノクロデザインをサイトにも採用しているため全体的に統一感があるサイトになっている。また、植物の画像をサイト内に取り入れることで、植物由来成分を配合している商品を扱っていることを自然に主張できている。

<参考>
おしゃれなECサイトのデザイン事例30選|トレンドや費用も解説【2024年3月最新版】 │ 株式会社ユーティル
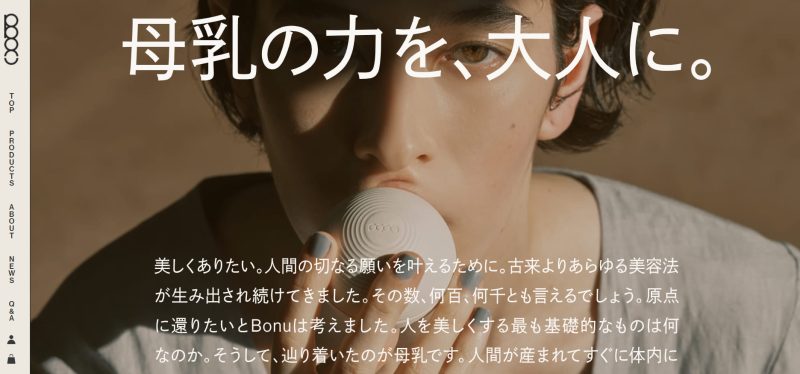
・Bonu
Bonuは、母乳由来の成分を配合したサプリメントやクリーム等を販売しているサイトである。商品パッケージの色を基調としたアースカラーでサイト全体の雰囲気が統一されているので全体的にまとまりがある。パララックスアニメーションを取り入れた動きのあるデザインでユーザーの興味を引く仕様になっている。巨大なタイポグラフィを用いることでどのような商品を販売しているのかユーザーに効率的に伝えることができている。サイトのトレンドを多く取り入れたデザインになっている。


画像:Bonu公式サイト
・HACCI
HACCIは、高品質なはちみつを利用した女性向け美容品ブランドである。
白背景にワンポイントでゴールドを使用することで清潔感かつ高級感を演出している。また、FVの商品画像にもはちみつを使うことではちみつ由来の美容品を取り扱っていることがユーザーに印象付けられる。ヘッダーにカテゴリーが設定されていることにより、目的の商品がある場合にもFVから商品を見つける導線がスムーズである。

画像:HACCI公式サイト
<参考>
おしゃれなECサイトのデザイン事例30選|トレンドや費用も解説【2024年3月最新版】 │ 株式会社ユーティル
食品のECサイトデザイン事例
・いとう養鶏場
いとう養鶏場は、卵や卵を使用した食品・お弁当を販売しているサイトである。
オレンジで丸目のフォントや多くのイラストを使用することで、優しく親しみやすい雰囲気を演出している。今にも飛び出してきそうな卵の写真をFVに出すことで、食欲を増すデザインになっている。また、多くの動きを取り入れたサイトでありスクロールするのが楽しみになる工夫もされている。


画像:いとう養鶏場公式サイト
<参考>
食品ECサイトの作り方とは?デザインの参考になる事例も紹介【2024年最新版】 │ PRONI株式会社
・カリオモンズコーヒーロースター
カリオモンズコーヒーロースターは、コーヒー豆やお菓子等を販売しているサイトである。
全体的に白と暗めのグリーンで統一されており、グリーンは自然を感じられ高級感もあり洗練されたデザインと言う印象を引き立てている。サイト左半分に大きくコーヒーの画像を使った珍しいデザインであるスプリットスクリーンレイアウトは、ユーザーの目を引くサイト構成になっている。右側は白背景にロゴで使われているグリーンの文字で統一されたデザインがスタイリッシュなイメージを作り出している。また、右側では画像を最小限に抑え、アイコンと文字のみで構成されている。商品数は多くなくてもショップのブランドのこだわりを活かしたデザインである。

<参考>
食品ECサイトは立ち上げるべき?課題と対策・参考サイトの事例を紹介【2024年最新版】 │ 株式会社ユーティル
・GREEN SPOON
GREEN SPOONは、健康に気を遣った、野菜を中心としたメニューの冷凍食品を販売しているサイトである。
イラストを多く取り入れ、全体的に暖色で構成されたデザインであり温かみのあるサイトである。ターゲットが20代であるからか、サイトもトレンドを多く取り入れている。その中でも一際目につくのがFVの動画である。冷凍庫から出しレンジで温めるだけで野菜の多い健康的な食事がとれる流れを動画にし、FVで流すことによりユーザーがスクロールやテキストを読まずにどのような商品を販売しているか理解できる工夫がされている。


・たかしま農園
たかしま農園は、フルーツトマトをメインに販売しているサイトである。
緑と赤を基調としたデザインになっていることからもトマトを彷彿とさせるテイストとなっており、トマトをポップで印象的にデザインしているかわいらしい印象のサイトである。生産者の写真を使うことにより親しみやすい印象や安心感を与えている。わざわざ、商品一覧に飛ばなくてもトップページで全取り扱い商品を写真付きで見ることができる。さらに販売中・完売も一目でわかるデザインになっている。商品数が多くない場合は、トップページで商品を印象つけることができるため取り入れることも検討してもいいかもしれない。


画像:たかしま農園公式サイト
<参考>
食品ECサイトは立ち上げるべき?課題と対策・参考サイトの事例を紹介【2024年最新版】 │ 株式会社ユーティル
アパレル・ファッションのECサイトデザイン事例
・ユニクロ
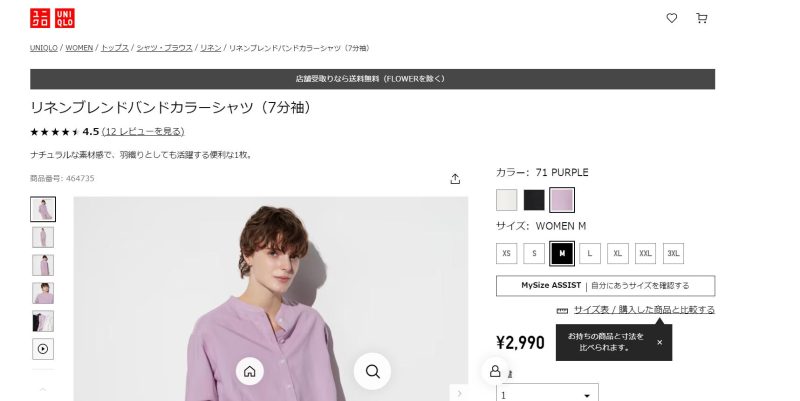
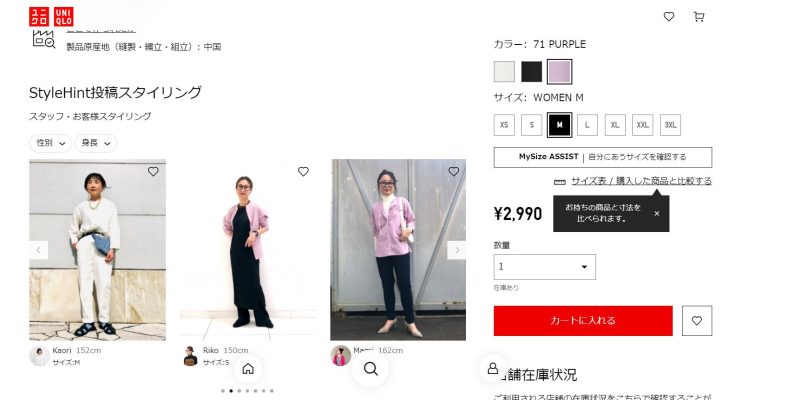
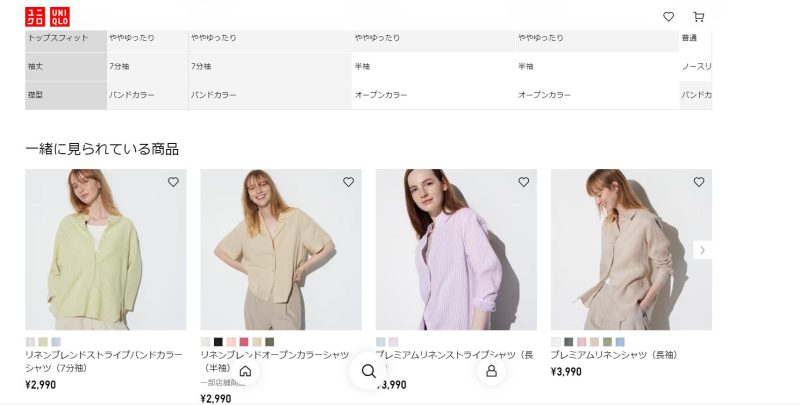
ユニクロは、言わずと知れたファストファッションを取り扱うサイトである。
サイト全体でブランドカラーである赤と白を、要所のみで使う事でサイトに統一感がある上に、誰もが必要な情報を取り入れやすいようなシンプルなデザインとなっている。スクロールしていくとモデルが着用している動画が流れる。これは、モーションアンドインタラクティブというデザインであり、自然に消費者の注目を集め購買意欲を高める効果がある。



画像:ユニクロ公式サイト
<参照>
アパレル・ファッション業界で参考になるECサイトのwebデザイン10選 │ 株式会社イーウェッジ
・NIKE
NIKEは、こちらも言わずと知れたスポーツウェアやシューズなどスポーツ関連の商品を販売しているサイトである。
白と黒を基調としたシンプルなデザインに、商品画像や宣材写真だけでなく動画を取り入れることでユーザーにインパクトを与えることができる。宣材写真の「商品を見る」をクリックすると、使用されている服やシューズの詳細を見ることなくカートに入れることができる。また、すぐに詳細画面にも遷移することができるため、購入へのスムーズな導線が確保されている。また、シューズのサイズを一覧で表示することで、一目で自分のサイズの在庫状況を把握することが可能になっており、こちらもスムーズな購入に繋がる。



写真:NIKE公式サイト
<参考>
アパレル・ファッション業界で参考になるECサイトのwebデザイン10選 │ 株式会社イーウェッジ
・BEAMS
BEAMSは、10代~30代をメインターゲットとしたアパレル商品を取り扱うサイト。
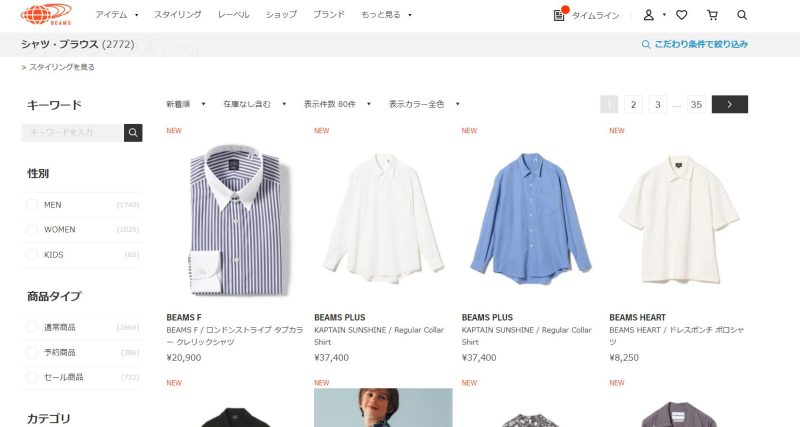
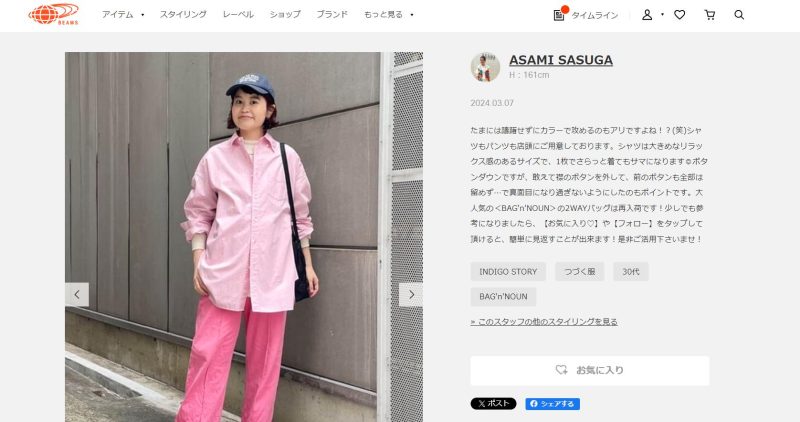
全国にリアル店舗も多く展開しているため、店頭のイメージとの親和性も大切にしているデザインだ。白背景に主張の少ない黒字のフォントで全体的にシンプルなサイトである。その結果、商品写真やコンテンツに視点が向きやすいデザインになっている。実店舗のスタッフが着用しているスタイリング写真やビデオを掲載することで、イメージが掴みやすくなる。また、スタイリング写真に店舗名を掲載することで、お店にどんな商品があるんだろうというワクワク感をお店に足を運ばなくてもECサイトで再現できている。


画像:BEAMS公式サイト
<参考>
売れるECサイトのデザイントレンドとは?参考事例35選 │ 株式会社ニュートラルワークス
・Happy Socks
Happy Socksは、カラフルなデザインと高い品質を世界の90か国以上に向け発信しているソックス・アンダーウェアブランドである。
カラフルなソックスのデザインと一致するような、目を引くポップなデザインが多く、にぎやかな雰囲気が漂っている。ヘッダーにカテゴリーがあるため、ユーザーが目的の情報や商品に迅速にアクセスでいるようになっている。また、ヘッダーが固定されていることによりスクロールしていてもすぐ他の商品を探すことができる。ソックス専門店なので、長さという項目があるのも特徴的であり、感覚的に長さの定義がわかりづらいが視覚的に理解することができる。

<参考>
アパレル・ファッション業界で参考になるECサイトのwebデザイン10選 │ 株式会社イーウェッジ
家具・インテリアのECサイトデザイン事例
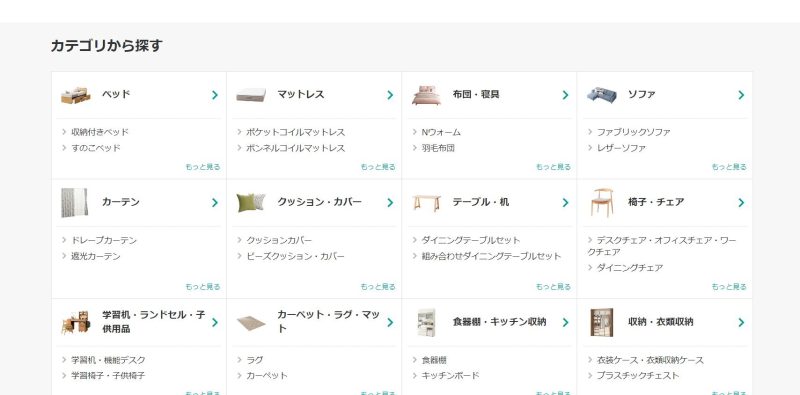
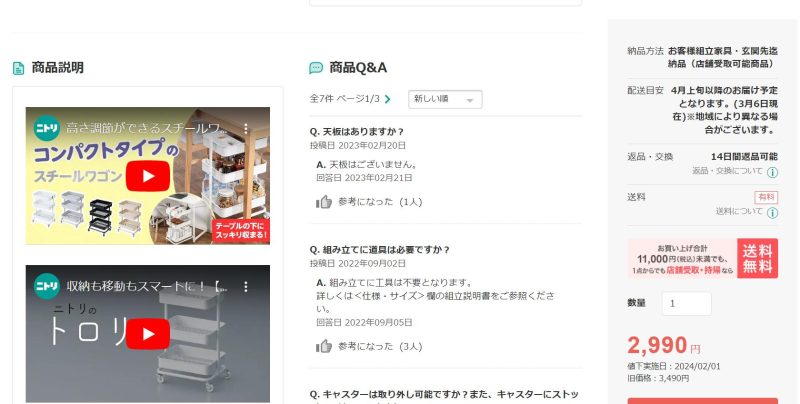
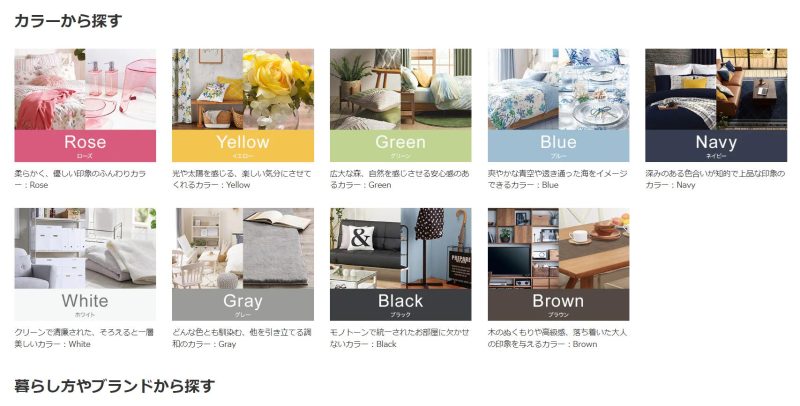
・ニトリ
ニトリは、インテリアや家具を取り扱うサイトだ。
ロゴの緑を基調とした優しいデザインで親しみやすさを感じさせるデザインになっている。商品ラインナップが豊富で、かつターゲット層が幅広いため、シンプルで商品の探しやすさに特化している。すべてのサイトの行動をトップページから行える事もユーザーの使いやすさを考えたサイトデザインである。奇抜なことは一切行わず、とにかく分かりやすさ、探しやすさ、どのような年代のユーザーでも使い勝手の良いサイトを目指しているデザインと言える。



画像:ニトリ公式サイト
<参考>
売れるECサイトのデザイントレンドとは?参考事例35選 │ 株式会社ニュートラルワークス
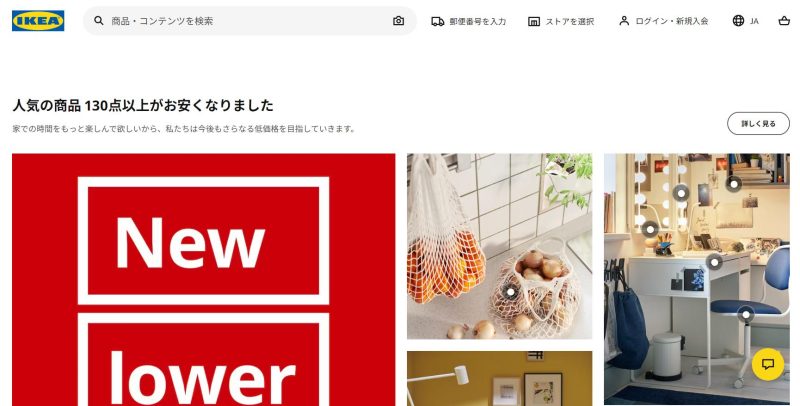
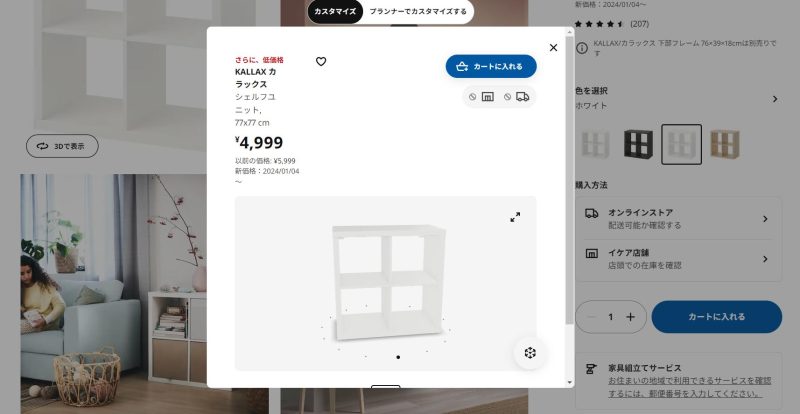
・IKEA
IKEAは、日本全国に大型店舗を展開するスウェーデンの家具・インテリアのメーカーである。
北欧らしいカラフルなデザインの商品画像が多い印象である。そのためか、白を基調としたシンプルで落ち着いた背景を採用しており、よりカラフルな商品や文字が映えたデザインになっている。商品宣伝写真の商品にカーソルを合わせると価格が表示され、実際に店舗で商品を見る時の感覚をWebサイト上で体験できる工夫がされている。


画像:IKEA公式サイト
<参考>
売れるECサイトのデザイントレンドとは?参考事例35選 │ 株式会社ニュートラルワークス
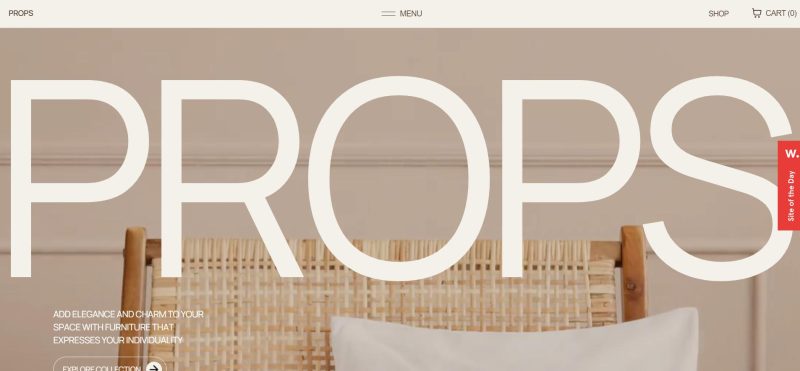
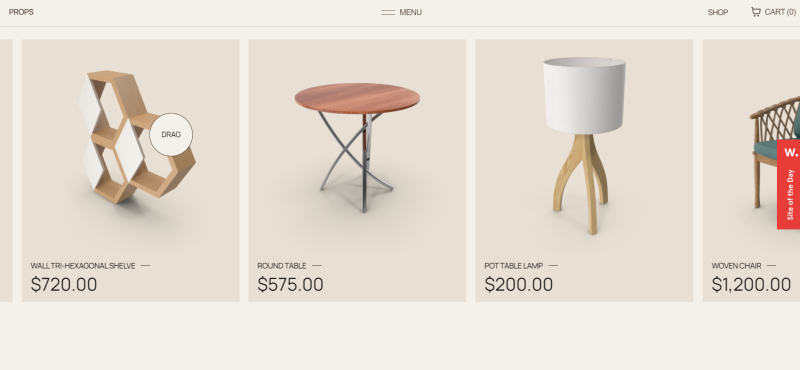
・PROPS
PROPSは、海外の家具を取り扱うサイトである。
木目調の家具を取り扱っているためか全体的に優しい色調で統一されている。パララックスアニメーションが存分に取り入れられておりスクロールするだけでもユーザーに楽しさを提供してくれる。また、フォントの大きさにメリハリがあり注目してほしい部分や文字に注意が生きやすい工夫がされている。また、商品写真も角度や置き方が固定されているためユーザーが商品同士を比較しやすい仕様になっている。


画像:PROPS公式サイト
・scope
scopeは、北欧デザインの食器や家具などを日本中からセレクトし販売するセレクトショップである。
ヘッダーには北欧らしさがある白に木柄の背景を用いている。そのため、家具や雑貨との調和が取れ、統一感のあるデザインになっている。商品紹介写真にも、木目調の机や家具が使用されていることにより温かみがあるサイトになっている。トップページで写真と興味をそそる紹介文を載せることにより他のページにわざわざ移動しなくても取り扱い商品を詳しく知ることが出来る。また、その紹介文もユニークで購買意欲を掻き立てられるものになっているのも特徴的だ。


画像:scope公式サイト
<参考>
おしゃれなECサイトのデザイン事例30選|トレンドや費用も解説【2024年3月最新版】 │ 株式会社ユーティル
ECサイトのデザインの基本を理解して、売上に繋げていく
Webサイトのデザインのトレンド、そしてECサイトで売上を上げるためのデザインの考え方、更に、それを体現したサイトについて一通り見て来た。こうしてみてみると、ECサイトでデザインをしっかりとしたものにすることで、売上に繋がることは間違いない。ただ、それは「デザイン」と言う言葉の捉え方によって大きく意味が変わってくる。
ここで紹介した事例から読み取れることとしては、奇抜でポップで最新のトレンドを取り入れたものが「デザイン」と言うことではない、と言うことだ。ターゲットユーザーを理解し、販売している商品の特徴を理解し、それを分かりやすく伝え、上手に購入に繋げることが「デザイン」の本質だと言えるだろう。
そういう意味では、一般的なデザインのトレンド以外の部分は、「デザイン」と言う領域なのか「ユーザビリティ」と言う領域なのか非常に曖昧な部分も多かった。
ECサイトは店舗販売とは違い、テキストや写真のみで商品の魅力を伝えなければならない。そのため、あらゆる工夫を行いユーザーの購入へのハードルを下げる必要がある。業界別の事例や最新のトレンドを把握し、それを自社のサイトデザインに活かすことで、ユーザーの購買意欲を高めることが出来る。ここで得た情報を元に、皆さんのサイトならではの「デザイン」について頭を悩ませていって欲しい。

 画像:
画像:


