「ヘッドレス」の時代が来ている。コマース業界が成熟し続けている今、最も成功している小売業者には、1つの共通点がある。それは、顧客が買い物をしたいと思った時、場所をより的確に特定し、その瞬間、その場所においてサービスを提供しているという点だ。
実店舗であれ、デスクトップブラウザやモバイルアプリであれ、またInstagramのコマース対応フィードをタップした時でも、買い物客が実際に決済手続きを行う前から期待することは、使いやすく利便性が高い魅力的なショッピング体験の提供である。
コマースの潜在的なタッチポイントの数は、飛躍的に増加している。つまり、コマースに対して総合的な考え方を持つことは、ビジネスを存続させる上で不可欠なのだ。では、成長過程の小売業者またはブランドが、今日の新しく素晴らしき統合コマースの世界で成功するためには、何を理解しておく必要があるのだろうか。
一つは、「ヘッドレス・コマース」の時代が来ていることを理解することだ。ビジネスには、ヘッドレス・システムを導入するか、(導入せずに)遅れをとるか、そのどちらかの選択肢しかないだろう。
そもそも「ヘッドレス」とは
ヘッドレス・システムとは、フロントエンド、つまりコンテンツ・プレゼンテーションのレイヤーが、何らかの種類のAPI(アプリケーション・プログラミング・インターフェイス)を介して、バックエンドのビジネス機能から切り離されているシステムのこと。そのため、APIに接続できる限り、想像できるいかなる種類のフロントエンドの顧客向けショッピング・エクスペリエンスでも作り出すことが可能となる。
「ヘッドレス・コマース」への転換
ヘッドレスモデルによって、現在の市場をリードする多くのプラットフォームが開発された初期のeコマースは、大きな転換期を迎えている。
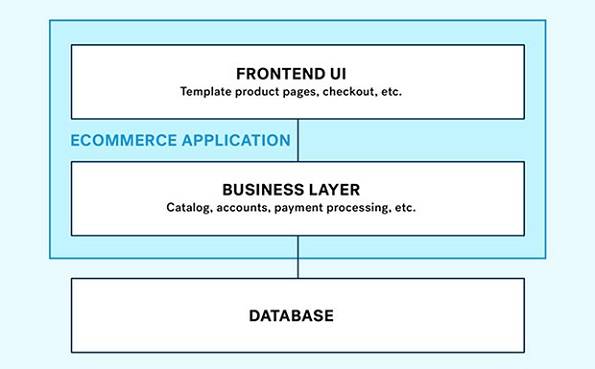
eコマース初期は、すべてのeコマース・プラットフォームが、商品ページ、ショッピングカートなどの制限的なテンプレートレイアウトから構成されるモノリシック(一枚岩的)なアプリケーションだった。当時のデジタルショッピングは、デスクトップコンピュータのWebブラウザ上でのみ行われていたため、それは理にかなっていたのだ。
旧型モノリシックeコマースシステム

ヘッドレス・システムでは、バックエンドは、フロントエンドで提供するエクスペリエンスの外観や、サウンド、または、動作とは無関係に独立して作動する。APIを介して、正しいデータタイプが伝達される限り、バックエンドは、現行の、または将来のあらゆるフロントエンドのエクスペリエンスをサポートすることが可能である。
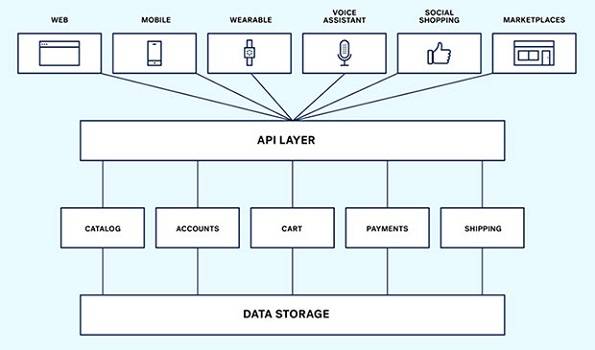
下図は、ヘッドレス・システムの構成を簡略化して示したものだ。
現在のヘッドレスシステムアーキテクチャ

なぜ、ヘッドレスが優位となるのか?
今日のコマースはすべてがつながっており、ショッピング・エクスペリエンスは大幅にカスタマイズされ、パーソナライズされている。現在では、デスクトップブラウザは徐々に縮小傾向にある1つの購入チャネルに過ぎない。
フロントエンドとバックエンドを分離することで、以下のことが可能となる。
1.コンテンツリッチなショッピング体験の構築
より没入感のある魅力的なショッピング体験は、審美的な満足度が高いだけでなく、コンバージョン率とブランドロイヤルティの向上にもつながる。技術的に制限があったために、eコマース初期のサイトは、体験的なコンテンツサイト(買い物客が、商品についての情報を得る場所)と、コマースのトランザクション(取引)サイトとシステム(実際の購入が行われる場所)を別に構築するのが主流であった。通常、それらのサイトは、個別のURLを持っていた。
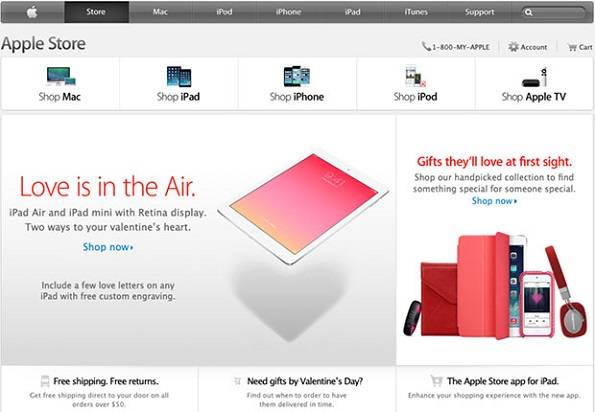
わかりやすい例の1つとしては、以下のほんの数年前のAppleのショッピングサイト「store.apple.com」と、

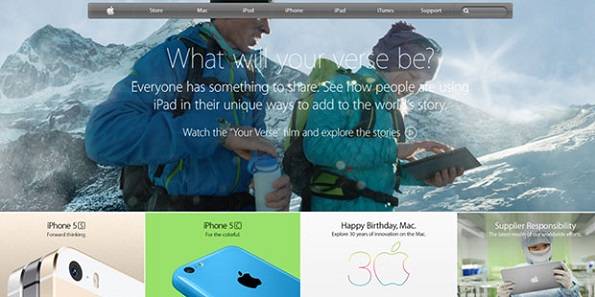
こちらの、同じ年にコンテンツリッチに進化した「www.apple.com」を比較してみよう。

ほとんどの小売業者は、当時のAppleと同じように、構築されたサイトを運営していた。そしてその多くは、依然として変化していない。現在のAppleのウェブサイトは、コンテンツサイトとトランザクションサイトは当然、はるかにシームレスに統合されている。なぜなら、コンテンツとトランザクションを明確に分離させることは、今日の買い物客に対してはうまく機能しないからである。
2.自社の市場を先取りする必要性
「ヘッドレス」の本当に意味するところは、「マルチヘッド」である。デスクトップサイト、モバイルサイト、(Amazonのような)サードパーティ・マーケットプレイス、ソーシャルコマース・プラグインといった各カテゴリは、買い物客がブランドとやり取りをする、それぞれ異なる「ヘッド」を表している。それぞれの「ヘッド」が、自社ビジネスシステムのバックエンドシステムにつながり、統合、同期され、トランザクションおよびショッピングデータはAPIを介して送られる必要がある。
現在では、常に新しい「ヘッド」が出現し、買い物客の需要を刺激している。ほんの5年前のことを思い出してほしい。今、身につけている腕時計を使用して商品を購入することを想像したことがあっただろうか。ネットワーク接続スピーカーを通して、またはInstagramの投稿から、もしくはYouTube動画からは、どうだっただろうか?
2001年に戻り、誰かにAmazon Dashボタンについて説明してみるといいだろう。要するに、年々コマース機能の進歩は加速しており、次の魅力的な顧客チャネルがどこに現れるのか予測することは不可能なのである。
3.システムのより効率的な開発および維持
フロントエンドとバックエンドが分離されている場合、エンジニアリング部門の各チームは、それぞれの専門分野に集中することができる。フロントエンド開発者は、バックエンドシステムに関する特別な資格を必要としない。逆もまた、同様である。すべてのグループが、自社のAPIスキーマとデータ構造を熟知している限り、それぞれのチームで自分たちが取り組んでいるシステム部分に集中できることは、効率が良いだろう。
これにより、コンシューマテクノロジのペースに遅れることなく、迅速にシステムのアップデートと変更を実行することができる。通常は、テクノロジ進化のスピードよりはるかに遅い、バックエンドシステムの開発を待つ必要がないのだ。例えば、クーポンやマーケティングキャンペーンや、新しいスマートフォンのオペレーティングシステムをサポートするための迅速なアップデートを実行する度に、プラットフォーム全体を再構築する必要はないということである。
全ての事業者が導入しない理由は?
すべての事業者が導入しない理由の1つには、プラットフォーム再構築に時間とリソースを費やす必要があるからである。いささか皮肉ではるが、現行のオペレーションが成功していれば、それだけ再構築に投資する必要性について意思決定者を説得することが難しくなるものである。投資収益率が数カ月、さらには何年にもわたって明らかにならない可能性があるため、将来の長期的なビジョンを持つことは必須条件だ。
また、自社チームの構成において、いくつかの難しい変更を強いる可能性がある。新システムや新機能に適したスキルを持つ新しいスタッフを雇う必要が生じるかもしれない。そしてその新スタッフ雇用は、マーケティング、カスタマーサービス、IT、そしてビジネス全体にわたる分野に及ぶ可能性がある。
従来のeコマース・プラットフォームにおける制限を取り除くには、自社ビジネスに対するまったく新しい考え方が必要になるだろう。そして、新プラットフォームに適したチームメンバーが確立するまでには、しばらく時間がかかることもあるだろう。
結局のところ、それが今でも数年先でも、ヘッドレスに移行することは、もはや検討すべき単なる選択肢ではない。それは、自社コマース・ビジネスの存続のために不可欠なのである。未来は、ヘッドレスである。そして、ヘッドレスの時代は、我々の準備ができているかどうかにかかわらず、やってくるのだ。
※当記事は米国メディア「E-Commerce Times」の6/19公開の記事を翻訳・補足したものです。




