メールは、広告コピーに始まって広告コピーに終わるわけではない。デザイン要素は、顧客にクリックやコンバージョンを促す力がある。
通常、メールメッセージの説得力についての議論は、広告コピーに始まって広告コピーに終わる。しかし、メールデザインもまた、顧客にクリックさせ、コンバージョンを得る力になりうるのだ。
友達や家族に何かをするように頼んだ時のことを思い出してほしい。おそらく、ただ合理的に理路整然と書いたメモを渡すことはしなかったはずだ。声のトーンを変えたり、言い出すタイミングを待ったり、あるいは何か別の方法で依頼する状況をセッティングしたのではないだろうか。
購読者を説得するために、”お涙頂戴”のメールに頼らなければならないと言っているわけではない。だが、メールのデザインによってコンバージョンを促すべく、広告コピーを強化することができるのだ。
「サクッと読める」だけでは不十分な理由
集中力が続く時間も、メールを読む画面も、縮小している。今や、開封されたメールのうち60%以上がスマートフォンやタブレットで読まれており、メールのメッセージは13~16インチのノートパソコンの画面や、22インチのデスクトップパソコンの画面より、6インチのモバイル画面で読まれる可能性の方が高いようだ。
小さい画面では、メール全体を読む忍耐力が低下する。最新の読了時間統計によると、メールを読む平均時間は2018年の13.4秒から2022年には9秒と、4秒短くなっているのである。
モバイルフレンドリーな1列のレイアウト、より大きな画像、より短い広告文に進化した今、メールを読む時間が短縮されたのは、効率的なメールデザインのおかげだと楽観的に考えたい。しかし、親指でのスワイプはマウスでスクロールするより簡単なので、読者は重要なポイントでも、目立たなければ見逃してしまう可能性もある。
集中力が続く時間が短いということは、商品の宣伝やストーリーを伝えるために選択する画像や広告文をより慎重に選ばなければならない、ということだ。読者にこちらが意図したようにメッセージを見て、理解して、行動せざるを得ないと感じさせることができるように、デザインについてさらに努力しなければならない。
よく目にするもっとも一般的なデザインアドバイスは、メールをサクッと読めるようにするということだ。言い換えると、メールを開封した人(勝利その1)が2~3秒で何が重要なのかを把握できる(勝利その2)ようにするのだ。しかし、読みやすいからといって、行動に結びつくとは限らない。
それが説得力のあるデザインのヒントである。重要な部分を強調することで、重要な情報を注視し、できるだけクリックしやすくする。すると、読者はメールをじっくり読むようになり、結果として、オファーやその他の重要な情報すべてを閲覧する可能性が高まるのだ。
メールデザインにおいて、明示的に、そして潜在的に説得力を持たせる方法
メールの広告コピーが顧客に行動を促すために、明示的な戦術と潜在的な戦術両方を使用できるのと同じように、メールのデザイナーもそれらの両方を用い、メールメッセージの重要なポイントに注目を集めさせることができる。
明示的な説得力のあるデザインというものは、行動喚起や価格変更、オファーの文章のような重要な部分に注意を向けるために、画像やアニメーション、レイアウトのようなわかりやすい要素を使用するものだ。これは、人間の脳が情報を吸収するのがどれほど容易かを示す尺度である「認知容易性」の原則に基づいている。
潜在的な説得力のあるデザインは、明示的な説得力のあるデザインと同じ要素を多く使うが、注意喚起の要素ではなく、微妙なビジュアルキュー(視覚によって処理される感覚の合図)として使うものだ。このデザインの手法は、より複雑で、顧客の行動を動機付ける一連の心理的原則が必要だ。
明示的な説得力と潜在的な説得力のデザインコンセプトは、どちらを採用するべきだということではない。実際、これらを1通のメール内で組み合わせることで、メッセージにより説得力を持たせることができる。また、2種類の読者にリーチすることができる。それは、熱心ですぐに行動を起こす読者と、より多くの情報と大きな後押しを必要とする読者だ。
以下に、顧客を誘導するために認知バイアスを利用した説得力のあるデザイン戦術を、いくつか例示する。
1. 最小努力の原則
このコンセプトは、人は自然に最も楽な道を選ぶ、つまり最小限の努力で臨むものを達成できる、というものである。見やすいようにメールの内容を合理化しようとする動きは、この考えに基づいている。
「メールの役割は、メール内でコンバージョンを実現することではない」ということをまず覚えておいてほしい。読者が次のステップに進むよう、段階を踏んで説得するのだ。それは多くの場合、クリックしてWebサイトにアクセスしてもらい、そこでコンバージョンに至るということだ。
その目標を達成するためには、デザイナーはビジュアルキューを使用して、読者を必要なコンテンツに導き、行動に影響を与えることができる。
このデザインは非常に明白で、矢印やその他のデバイスを使用してメリットや行動喚起に注意を向けることができる。しかし、読者にそれほど強く迫る必要があるだろうか。
潜在的な(秘密裡な)デザインのキュー(合図)は、位置取りと視線を利用して、読者の視線を目的に誘導することで、より効果がある。読者は、行動喚起、画像や広告文を押し付けられているように感じるのではなく、あたかも自分がそれを発見したように感じることができるのだ。それは、注意を引くメールよりも、説得力を持ち得る。
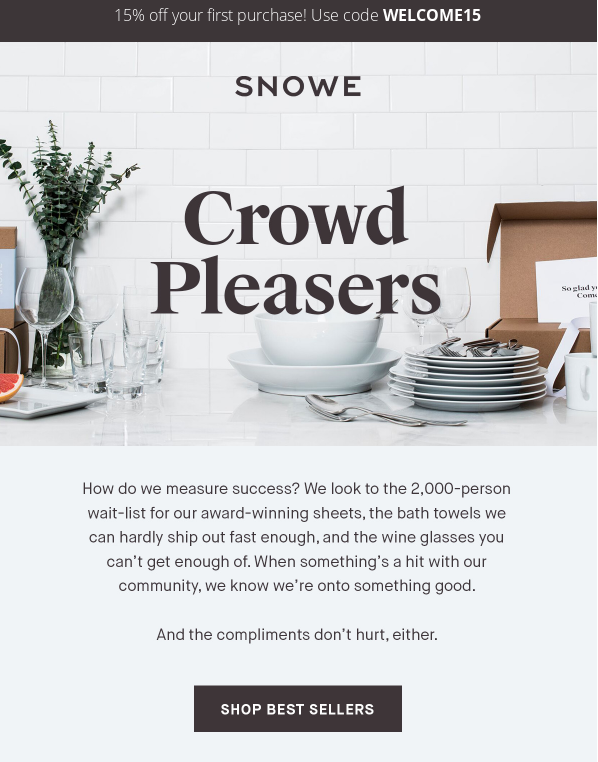
件名:顧客はいつも正しい
送信者:Snowe(米国に本社を置く家庭用品販売)
うまくいく理由
広告文の導入部の逆ピラミッド型のデザインは、読者を行動喚起に導く前に、視線を下方に誘導する。広告文最後の行の周りにある余白は、行動喚起に直接つながる「マイクドロップ」効果(スピーチの最後に意図的にマイクを落として勝利をアピールすること)のようなものだ。
下図を見るとわかるように、説得力のあるデザインは、テンプレート全体をデザインしなおす必要はない。標準的な左揃えや右揃え、あるいは中央揃えのテキストブロックから、シンプルだが戦術的に広告文を作り変えるだけで、視線を下に誘導し続けることができるのだ。

2. 説得の戦略:アンカリングとビジュアルキュー
「アンカリング」とは、意思決定の際、最初に提供された情報(「アンカー」)に大きく依存するという人間の傾向のことである。言い換えれば、第一印象が重要なのだ。
たとえば、商品の最初に提示する価格をより魅力的になるように設定する。これは古典的な値引き戦術だが、次のメールで使われているような、アンカーテキスト(リンクが設定されたテキスト)を強調する説得力のあるデザインに他の要素を組み込んだ場合に、最も効果的である。
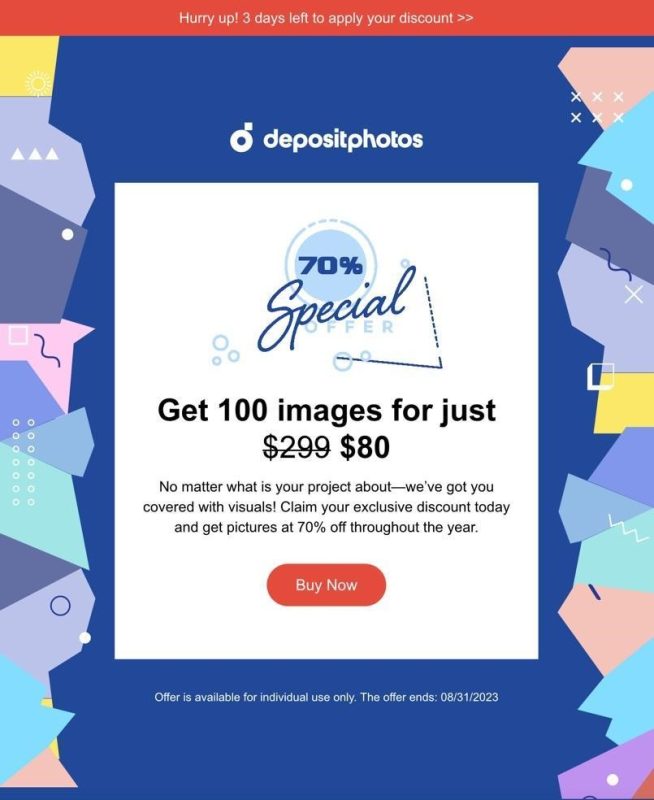
件名:ワンクリックで219ドル節約
送信者:Depositphotos(米国に本社を置くロイヤリティフリーのコンテンツマーケットプレイス)
うまくいく理由
アンカーテキストは、画像集の価格を299ドルに設定している。このレイアウトでは割引後の価格である80ドルを取り消し線のすぐ横に配置している。数学が苦手な読者でもこの割引がかなりの額であることが分かる。件名にすでに割引額が記載されているので、大幅な割引を期待してメールの開封を促すことができる。
広告文の上に強調表示された割引率の画像は期待値を強めるが、画像がブロックされた場合、メールの件名で割引の内容が確認できる。
ほかのデザイン要素は顧客の注目を集め、行動を促す。オファーの内容が書かれた白いボックスの両側に配置されたパステルカラーの部分は人間の横顔を様式化しており、オファーと行動喚起ボタンを見ている様子を示している。
ビジュアルキュー
上述したように、明示的なビジュアルキューと潜在的なビジュアルキューを組み合わせることで、デザインの説得力を高めることができる。
・明示的なビジュアルキュー。メール上部にある明るい赤色で表示されるバーと同じ色の行動喚起ボタンが、広告文を含む白いボックスを囲む青い背景とパステルカラーの部分の中にあって目立つ。
・潜在的なビジュアルキュー。パステルカラーの部分は人の顔を様式化しており、広告文を見ている。1組のシルエットが行動喚起ボタンと並んでいる。
ビジュアルキューを過剰に使用してしまいがちだが、明示的な要素と潜在的な要素など、相性の良いキューを組み合わせることで、メールにより強い説得力を持たせながら、メッセージを読むために読者に難しい思考を強いることもない。

上記で述べた通り、認知容易性は脳がコンセプトやキュー(合図)に関する情報をどれくらい簡単に処理できるかを測るものである。矢印は身近な方向性を示す装置であるため、我々は矢印が指し示しているものをほとんど本能的に見てしまう。これは一般的なビジュアルキューである。
潜在的なキューを使用して、脳に重要なことを把握させることもできる。広告文を白いスペースで囲めば、行動喚起ボタンを背景色と対照的な1色で配置するよりも処理が少なくなる。
件名:ラストチャンス!購入額が70%オフに
送信者:Kate Spade(米国のファッションブランド)
うまくいく理由
Kate Spadeが大規模なセールをしているとは、良いことに決まっている。確かにそうだ。このメールのデザインからして、今年最大級のクリアランスセールが行われていることは間違いない。
Kate Spadeはこのキャンペーンのすべてのメールに黒、グレー、白のシンプルなデザイン形式を使用した。セールの最終日に送信されたこのメールには、今すぐ行動する緊急性を強調するもう一つのビジュアルキューも追加されている。上部のバーの部分で「LAST DAY! LAST DAY!(最終日!最終日!)」という文字がスクロール表示されているのだ。
これは「早めに節約する方法」と書かれたオファーを直接指し示す大きなグレーの矢印が、十分に注意を引かなかった場合に備えての表示だ。やりすぎだろうか。このようなセールでは、すぐにスクロールしてさっと目を通すだけの人が手を止めて読んでくれるだけでも十分かもしれない。

4. 説得の戦略:ヒックの法則、選択のパラドックス
「ヒックの法則」とは、選択肢が増えれば増えるほど、その数に比例して選択に時間がかかり、決定が難しくなる、ということだ。与えられた選択肢が多すぎると、「判断麻痺」や「選択のパラドックス(逆説)」を引き起こすことになる。
複数列からスクロール可能な1列のメールデザインへの進化によって、画面上で選択肢が目立ちやすくなった。しかし、オファー、招待、バーゲン、アカウント情報などをメールに詰め込むブランドにとっては、メールの本来の目的から逸れてしまう。
ヒックの法則は、顧客のオプションを妨げるものではない。しかし、複数の行動喚起、製品プロモーション、ダイナミックコンテンツモジュール、アカウント所有者情報、ロイヤリティプログラム、その他の要素を組み合わせたメールであれば、読者が重要な情報を素早く見つけられるようなメールデザインが不可欠だ。
テストすることで、選択肢の数が「ちょうどいいバランス」から「多すぎる」に転じるポイントを知ることができる。
件名:完全に無料のデザインセッション。枠はすぐ埋まる!
送信者:Pottery Barn(米国のインテリアブランド)
うまくいく理由
Pottery Barnは一斉メール配信に多くの内容を盛り込んでいる。このメッセージだけで、フッターの管理センターを除いて8つの異なるコンテンツモジュールがある。
しかし、このメールデザインは、各モジュールが独特な外観になっており、前後のモジュールとの差別化を図り、全体的な効果が圧迫的にならないようになっている。

アイソレーション効果とも呼ばれる「フォンレストルフ効果」とは、ひときわ目立つものは記憶に残りやすい、というものである。たとえば、1つの商品が緑色に強調された買い物リストを見た人は、他のどの商品よりもその商品のことを記憶しているだろう。
明白だが効果的な活用方法は、行動喚起ボタンにこの原則を適用することだ。行動喚起ボタンによって読者に何をしてほしいかを伝えるには、そのボタンを見つけやすく読みやすくすることだ。
また、色や形、サイズが異なる商品のグループを作ることもできる。あるいは、モノクロの画像を使用し、一部をカラー化する。その違いは、スクロールを止めるのに十分なほど注目を集めることができる。
件名:配送中、Forty Carrotsのフローズンヨーグルト
送信者:Bloomingdale’s(米国の百貨店)
うまくいく理由
このメールでまず目を引くのは件名だ。「配送中」とは何のことだろうか。暑い気候の場所に住んでいるのに、なぜフローズンヨーグルトをテイクアウトするのか。メールを開封した途端、気づいた。いい戦略だ。
デザイン的な側面からいえば、フォンレストルフ効果は適度に使うのが一番効果的だ。目新しさはすぐに効果がなくなる。ワンポイントの黒い線で縁取られた一見普通の白い行動喚起が、カラフルな背景の中で際立っていることもあり、メールの中でうまく機能している。
スプーンの色と対照的な行動喚起(CTA)ボタンの色をテストしたかもしれないが、白地に白と黒、あるいは背景と同じ色の「ゴーストボタン(外枠があるが中が透明なボタン)」の場合よりも、白色の方が注目が集まる。

6. 説得の戦略:3の法則
「3の法則」とは、人は物事を3つに分けて記憶するというものだ。米国独立宣言の「生命、自由及び幸福追求」、映画を撮影するときの決まり文句「ライト、カメラ、アクション」、あるいは私のお気に入りの「テスト、テスト、テスト」などがよく知られている。
メールデザインにおいて「3の法則」を使うことでは選択肢を増やしすぎることなく、顧客が実行可能な選択肢を与えるのに十分なバリエーションをメールメッセージに盛り込むことができる(上述の「ヒックの法則、選択のパラドックス」を参照してほしい)。
ギフトガイドや同様のテーマのキャンペーンは「3の法則」がしっくりくる。顧客にはプレゼントの選択肢を複数提供したいが、メール内にすべての選択肢を詰め込むと、最後まで読む前に顧客の目がうつろになってしまうかもしれない。あるいはGmailの容量制限にひっかかるかもしれない。
「3の法則」にこだわるなら、次に示すメールのように、3つのカテゴリーを選び、そのカテゴリーに3つの商品を含むことで、3つのグループにさらに多様性を加えることができる。もしくは、3つの商品でヒーロー画像(アイキャッチ画像)を作成し、それぞれ商品の異なるバージョンをローテーションで表示する。可能性は無限大だが、すべてを3つセットで行うため、選択肢を認知的に管理しやすい数に抑えることができる。
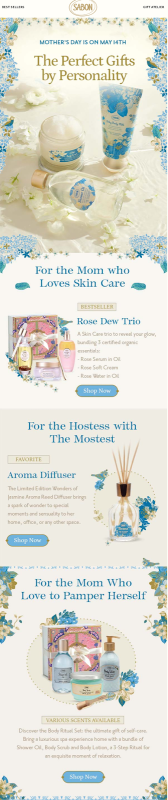
件名:性格タイプ別、母の日のギフトガイド
送信者:Sabon(イスラエルに本社を置く化粧品メーカー)
うまくいく理由
このメールには「3」がいたるところにある。ヒーロー画像には3つの商品が表示されている。さらにその下には3つのコンテンツモジュールがあり、それぞれにテーマが設定されている。3つのモジュールのうち2つは、商品をそれぞれ3つ取り上げている。2つ目のモジュールの単独で取り上げられている商品を含めて、全部で10商品を紹介している。
このデザインは青い背景の4つ目のモジュールにつながり、「母の日」向けに提案している3つの主要商品の終わりを明確に示している。そのモジュールはさらに8つの商品を紹介している。つまり、1通のメールで、合計18種類の商品を案内していることになる。単純なレイアウトでは、18商品もあると読者は退屈してしまうだろう。ここでは、どれもが目立つようにうまくパッケージ化してデザインされている。

結論:デザインテストを最初に、そして頻繁に行おう
これまでに紹介してきた説得力のあるデザインの例は、あくまでも出発点である。テンプレートをデザインしなおして、よりコンバージョンを重視した説得力のあるものにすることを検討し始めるきっかけとなるだろう。
ただし、変更を公開する前に、プロトタイプをテストして、新しいデザインが顧客の理解や行動に役立つメッセージになっているか、混乱させるだけなのかを確認しなければならない。
どのようなデザインの変更であっても、成功するかどうかはオーディエンスのくせを含めて多くのことに左右される。私はSnoweのメール(最初の例)で見たピラミッド型のデザインが好きだが、別のデザインと比較して、ブランドのオーディエンスに影響を与えることができるかをテストするだろう。特に、メッセージ全体を上下にスクロールする必要のない大画面でメールを読む人の興味を引くことはできないかもしれない。
5番目に紹介したKate Spadeのメールのフォンレストルフ効果にも同じことがいえる。より多くのメール読者が、セールをチェックしてくれるだろうか。
これらの例が、メールのデザインが単に美しいものや流行もの以上でなければならない理由を理解するのに役立つことを願っている。貴社の顧客のコンバージョンを邪魔しているのは、メールデザインのどの部分だろうか?




