Google AnalyticsをECサイトに導入・設定する5ステップ
eコマースサイトにGoogle Analyticsが非常に有用であることは、先日以下のコラムでお伝えした。
Google Analyticsをコマースサイトで活用していくための基礎知識
本日はどのようにeコマースサイトにGoogle Analyticsを導入していくのかをお話していきたい。
多くのショップの担当者が、有用ではあるが、なかなかやり方が分からずに導入に二の足を踏んでいるのではないだろうか。
ここでは、eコマースサイトにGoogle Analyticsを導入するステップを、大きく分けて5つに分けて説明していきたい。
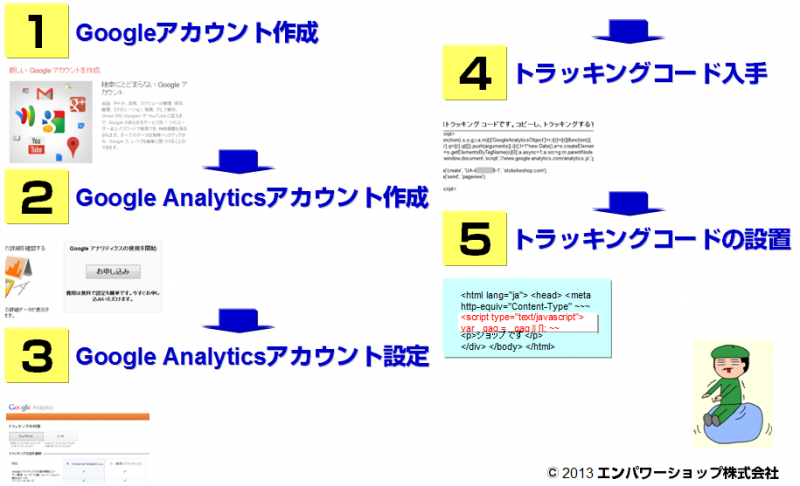
Google AnalyticsをECサイトに導入・設定する5ステップ
なお、まず最初に注意をしたいのが、そもそもGoogle Analyiticsは全てのECサイトに導入出来るわけではない。
楽天、amazon、DeNAショッピングなどの大手モールについては、導入をすることが出来ないなど、利用しているサービスによって制約もあるため、皆さんが利用されているカートASPサービスやモールなどに事前に確認することをお勧めする。
ステップ1:Googleアカウントの作成
Google Analyticsは、Googleのサービスであるため、「Googleアカウント」が必要となる。
GmailやGoogle+のサービスを利用していれば、既にGoogleアカウントは保持している。
さらに、Android端末を持っている方も、初期設定でGoogleアカウントを作成しているはずだ。
もし持っていない場合は、ここから作成してほしい。
https://accounts.google.com/SignUp?hl=ja
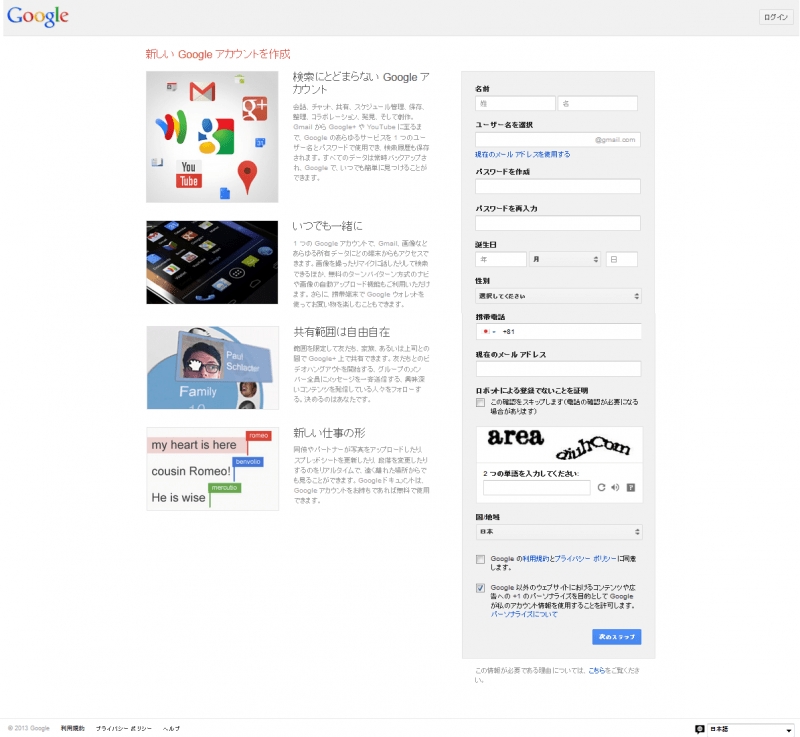
Googleアカウントの作成
作成は5分もかからずに完了するが、躓きやすい入力項目を簡単におさらいしていきたい。
まず最初に引っかかるのが「ユーザー名」。
これは英数字での入力となるが、ここで指定したユーザー名がGmailアカウントで使用するメールアカウントとなるため、他人が使用しているユーザー名は利用出来ないので注意して頂きたい。
また、このユーザー名は、アカウント開設後には変更が出来ないものとなる。
次は「生年月日」。
ここは特に問題はないと思うが、法人としてアカウントを作成する場合、ついつい会社の設立年月日を入力してしまいがちだが、Googleアカウントは13歳未満では開設出来ないため、13歳以上になる年月日の入力が必須となる。
次は「ロボットによる登録でないことを証明」。
これは、初めて見る人であれば、だいぶ面食らうことが想像される。
これは、ロボットなどが自動でアカウント登録してしまうことを防ぐもので、画面に表示されている2つの文字列を続けてテキストボックスに入力する必要がある。(2つの文字列の間にスペースなどは不要)
しかし、ロボットが高度化してきているに従い、この文字列も難しく表示し、正直人間でも判別が難しい文字列が表示されるケースが多くなってきている。
読みにくい場合は、テキストボックスの右にある回転矢印のマークをクリックすると文字が変わるため、読める文字列が表示されるまで何回か試していただきたい。
その他、詳細の入力方法は、非常によくまとまっているので、ここを参考にして欲しい。
http://www.ajaxtower.jp/googleaccount/new/index1.html
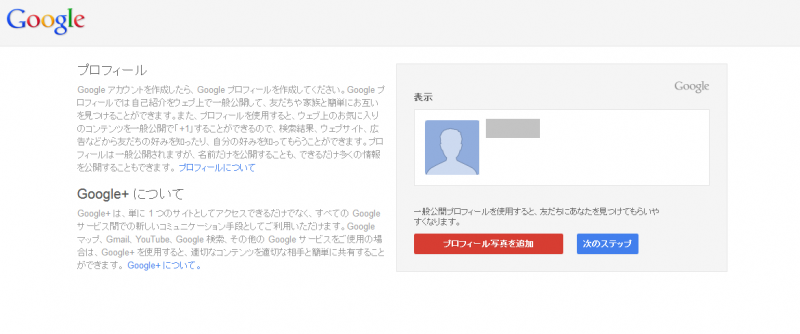
このような画面が表示されれば、登録は成功となる。
Googleアカウントの作成完了
ステップ2:Google Analyticsアカウントの作成
ステップ1で作成したGoogleアカウントだが、Google Analyticsアカウントとして利用することをここから登録する必要がある。
http://www.google.com/intl/ja/analytics/index.html
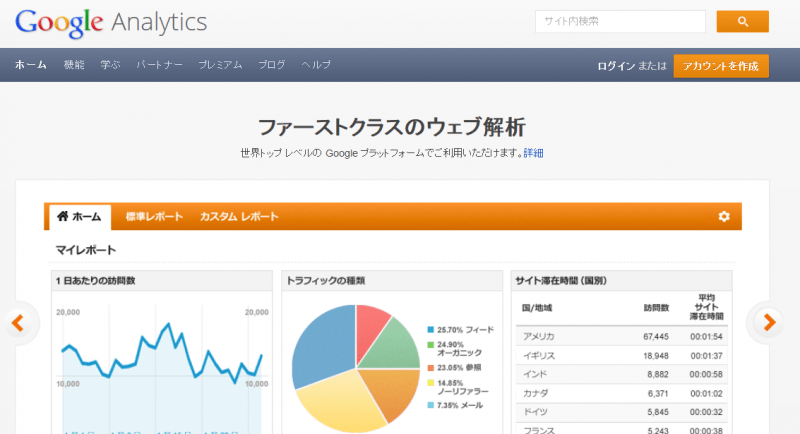
Google Analyticsアカウント
この画面の右上の「ログイン」または「アカウント作成」をクリックする。
GoogleアカウントとGoogle Analyticsアカウント。
何でこの似て非なるものを2つも作成する必要があるのか。
これは、完全にGoogleの都合によるところが大きいのだが、「Googleアカウント」はGoogleのその他のサービスにおいても共通的に使うことが出来るアカウントで、「Google Analyticsアカウント」はGoogle Analyticsを利用するためのアカウントとなっている。
今は複雑に感じるが、これが分かれていることによって便利な側面もあるため、今は両方を順番に作成しなければならないものである、と理解しておくことに留めたい。
Google Analyticsアカウントの作成
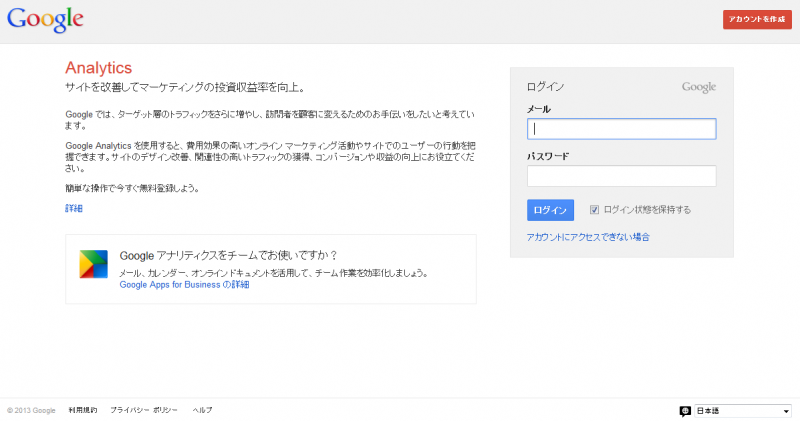
話はそれたが、「ログイン」または「アカウント作成」をクリックした後、この画面が表示される。
ここで、ステップ1で登録したメールアドレスとパスワードを入力すると「Google Analyticsアカウント」の作成を行うことができる。
ステップ1から続いて行った場合は、ここでは、メールアドレスが入力された状態になっているので、パスワードの入力だけで大丈夫だ。
ここでログインをすると、以下のGoogle Analytics申込画面が表示される。
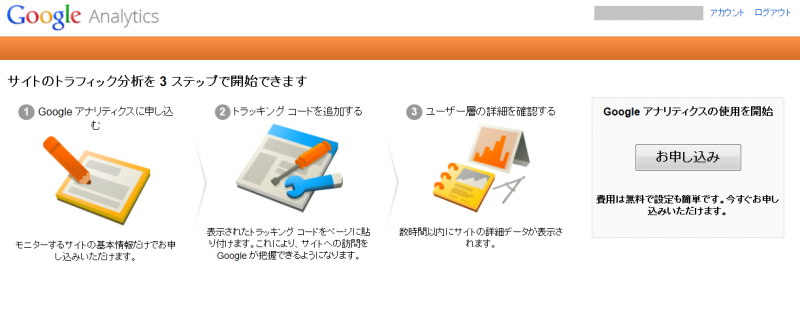
Google Analytics申込画面
この画面で右側の「お申し込み」ボタンを押すと、「Google Analyticsアカウント」作成は完了となる。
(画面は、そのままステップ3での設定の作業に移る。)
このステップでは、パスワードを入力し、申込ボタンを押すだけの簡単な作業となる。
ステップ3:Google Analyticsアカウントの設定
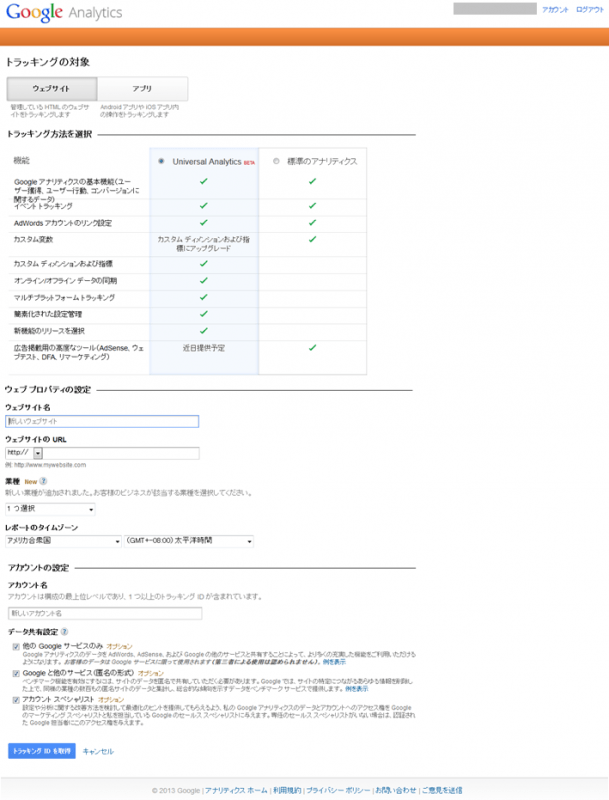
ステップ2を行うと同時に、Google Analyticsアカウントの設定が始まる。
Google Analyticsアカウントの設定
画面には急に専門的な用語が羅列されて面食らうケースも多いだろう。
しかし、実際に設定が必要な項目は限られている。
トラッキングの対象はウェブサイト、トラッキングの方法はUniversal Analyticsが選択されていると思うが、ここではそのままで大丈夫だ。
ウェブプロパティの設定、そしてその下のアカウントの設定が、唯一入力が必要となるエリアとなる。
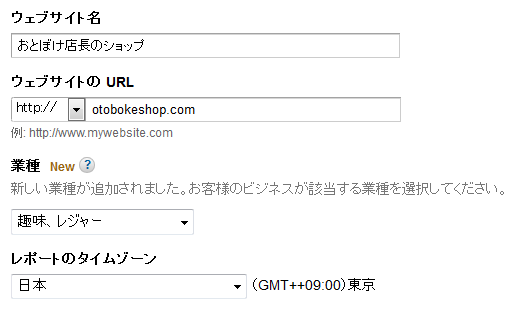
ウェブプロパティの設定
ウェブサイト名は、どのような名前でも構わない。
皆さんがお持ちのサイトと混同しない名称を付ければ問題ない。
ウェブサイトのURLは、ショップのURLを記入する。
業種も、特にこの項目によって何かが影響されるものではなく、アンケートに近いものだと考えられるので、気軽に一番近い業種を選べばOK。
レポートのタイムゾーンは「日本」を選択する。
さらにその下のアカウント設定のアカウント名は、このGoogle Analyticsアカウントがどの単位で作成されているかによって変わってくるが、会社名や担当者名など任意のものを設定していけばいい。(ここでは「おとぼけ店長」と記入してみる)
上記の入力を完了し「トラッキングIDを取得」ボタンを押してみよう。
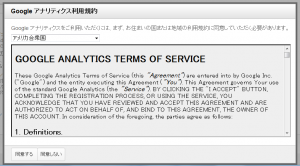
Google Analytics利用規約
問題がなければ、上記の利用規約が表示されるので、ここで「同意する」を押す。
そうすると、アカウントの設定が終わり、以下のトラッキングコード取得の画面が表示される。
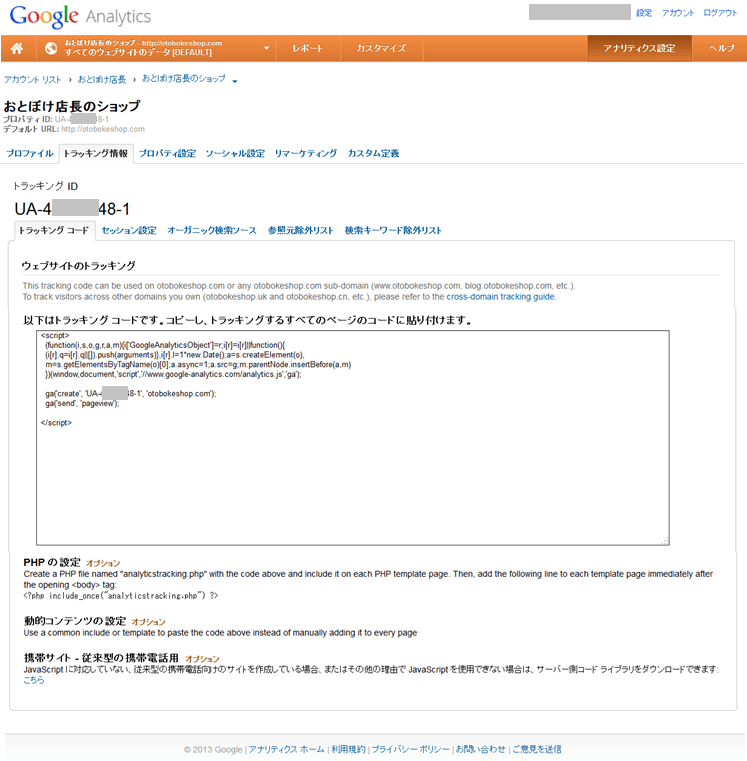
トラッキングコード取得画面
Google Analyticsアカウントの設定が終わりほっと一息、といきたいところだが、ここで1つ忘れてはならない設定があるので、寄り道をする。
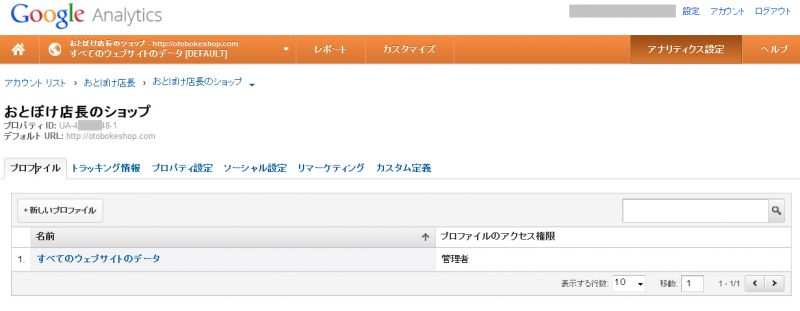
画面上部のタブの中の一番左の「プロファイル」を選択して欲しい。
プロファイル画面
さらにこの画面の「すべてのウェブサイトのデータ」を選択する。
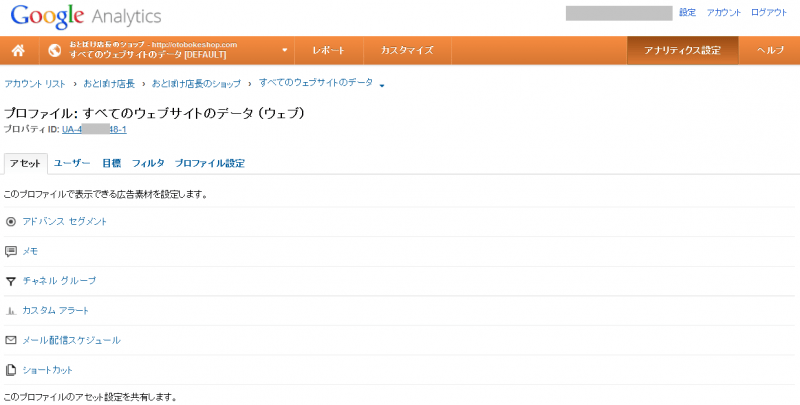
すべてのウェブサイトのデータ画面
さらにこの画面の「プロファイル設定」を選択する。
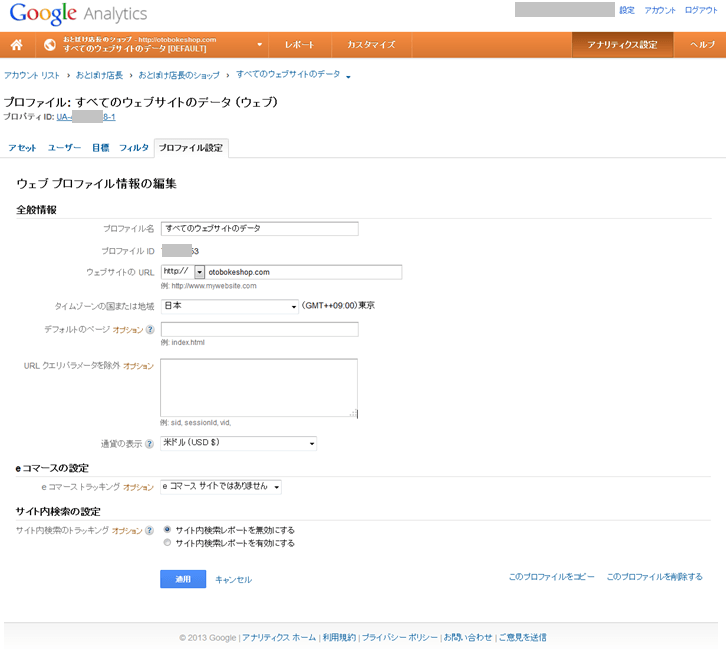
プロファイル設定画面
ようやく到達したこの画面で、2つ設定をして欲しい。
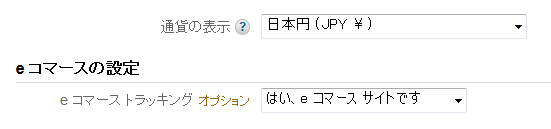
プロファイル設定画面でのeコマース関連の設定
通貨の表示で「日本円」を選択する。
そして、e コマース トラッキングにて「はい、eコマースサイトです」を選択する。
以上で、設定は完了となる。
このアカウント開設から設定までのステップを少し前の画面イメージとなるが、ここでも詳細に解説しているので、参考にして頂きたい。
http://web-tan.forum.impressrd.jp/e/2012/04/05/12504
ステップ4:トラッキングコードの入手
先ほど設定を終えた画面からブラウザの戻るボタンで3つ前の画面に戻り、トラッキングコード取得の画面を表示させて欲しい。
トラッキングコード
この画面にてこのエリアを選択することで、トラッキングコードはいつでも入手することが出来る。
そもそも、このトラッキングコードとは何かについては、以前のコラムを参照して頂きたい。
ここでの注意点は1つ。
コピーしたトラッキングコードだが、普通はその場でサイトのソースコードに貼り付けることが出来ないため、メモ帳などのテキストエディタにコピーして保存するケースが多いだろう。
しかし、その際このスクリプトがテキストエディタ上で改行されてしまっていることがある。
これに気が付かずに、テキストエディタ上でコピーして、ソースコードにペーストすると、トラッキングコードは機能しなくなる。
この注意点は、Google Analyticsをサイトへ導入する際に一番多い手違いなので気をつけたいところだ。
ステップ5:トラッキングコードのサイトへの設置
最後は、ステップ4で入手したトラッキングコードを皆さんのECサイトへ設置する作業となる。
このステップは、使用しているカートASPサービスなどによっても異なってくるため、少し複雑になるので、考え方だけ説明していきたい。
まず、ECサイトの場合、一番重要なポイントは、ステップ4で入手した通常のトラッキングコードをサイト(全ページ)へ設置するだけでなく、「eコマーストラッキングコード」を購入完了ページ(通称サンキューページ)に設置する必要があり、これが少し高度なテクニックを要するものとなる。
トラッキングコードを全ページに設置する
ステップ4で入手したトラッキングコードを全ページに設置する必要がある。
ここでは、再度の記載となるが、不要な改行が入っていないかを確認して、ソースの</head>タグの直前に貼り付けます。
現在のGoogle Analyticsのトラッキングコードは「非同期トラッキングコード」と呼ばれるものに変わっており、</head>タグの直前に貼り付けることが推奨されているが、従来のものは</body>タグの直前に貼り付けることが推奨されていた。
時々、非同期トラッキングコードを利用しているにも関わらず、</body>タグの直前にトラッキングコードが貼り付けられているケースを目にするが、特に大きな影響はないとは考えられるが、推奨通り</head>タグの直前にトラッキングコードは貼り付けたいところだ。
また、多くのサイトにおいては、CMSと呼ばれるコンテンツ管理システムが導入されているため、パーツの共通化が行われており、ソースが共有化されていて、一箇所に上記のソースを記載すれば、全ページに自動的に展開される便利な機能が導入されている。
皆さんの利用しているシステム、カートASPサービスのヘルプページにトラッキングコードの実装方法が大抵は記載されているはずなので、そちらを確認して頂きたい。
Google Analyticsの導入に対して配慮しているシステムでは、「プロパティID」(もしくはトラッキングID)を所定の場所に記入するだけで導入が完了するケースもあり、非常に便利だ。
プロパティID(もしくはトラッキングID)とは、ステップ4で入手したソースコードの中に含まれる「UA-XXXXXX-Y」のこと、もしくはステップ3で表示されている「トラッキングID」のことである。
eコマーストラッキングコードをサンキューページに設置する
最後かつ最大の難関が、このeコマーストラッキングコードをサンキューページに設置するところだ。
ここでの説明は、ソースコードレベルでの内容には触れない。
基本的には、ここも上記の通常のトラッキングコードの導入と同じく、皆さんの利用しているシステム、カートASPサービスのヘルプページにeコマーストラッキングコードの実装方法が記載されているはずなので、そちらを確認して頂きたい。
しかし、一部のカートシステムなどにおいては、契約しているコースによっては利用出来ないなどの制限がある場合があり、このコードの導入が出来ないケースがある。
そのような場合は、残念ながら、売上高や販売個数などのデータはGoogle Analytics管理画面からは確認することが出来なくなる。
以上で、Google Analyticsを皆さんのECサイトに導入・設定することが出来ることになる。
なお、設定がうまくいっても、即座にはGoogle Analyticsの管理画面上にアクセスなどのデータは反映されない。
最短でも4時間程度、遅くても翌日にはデータの反映が開始されるので、それまでは気長に待つ必要がある。
管理画面にデータが反映され、またeコマースのメニューの中にもデータが反映されたら、導入はしっかり完了した状態となっている。