周知のとおり、卓越したイノベーションによって、人々の寿命は延び、世界はより身近になった。その点で、UX(ユーザーエクスペリエンス)の果たす役割は大きく、多くの人がオンラインコンテンツへアクセスすることを可能にした。しかし、完全なアクセシビリティを達成するためには、UXはさらなる改善を必要とし、見落とされがちな「65歳以上」という年齢層にフォーカスすべきである。
ここでは、フルアクセシビリティを達成するために人口統計の変化を分析し、オンラインコンテンツを広範囲の利用者に届けるためのUXの構築について、いくつかの将来性を考えた提案をしていきたい。
65歳以上のインターネット普及率は371%増に
インターネット普及率は上限に近づいていることは周知の事実で、特に50歳未満人口では顕著である。一方、興味深いのは、最も高い成長率を示す年齢層は65歳以上で、(普及率は、2000年の14%から2018年には66%に上昇)その数字は驚異的な371%増となる。(下の図はドイツのオンライン統計ポータルサイトStatista.com参照)

これが意味することは何か。オンラインでコンテンツを消費するユーザーは、思っているより多様ということである。そして年齢層が異なれば、目的やニーズも異なる。それに加えて、人口統計における別の重要な傾向を考慮しなければならないのだ。つまり、急増している65歳以上の層について、ということである。
2035年までに65歳以上は最大の年齢層に
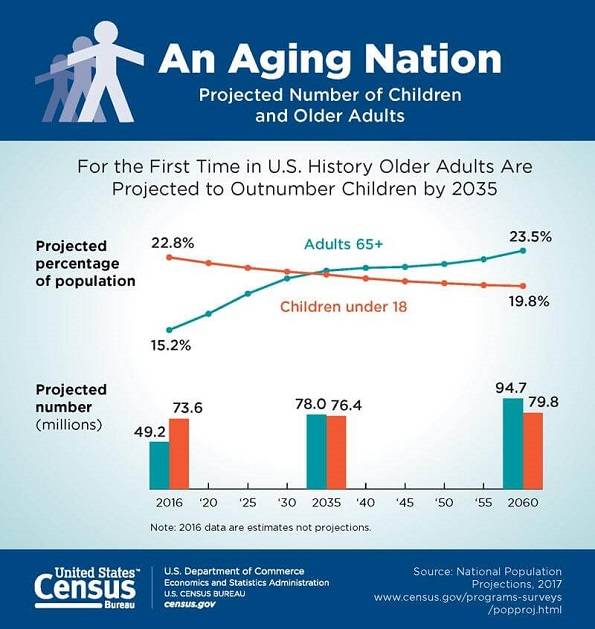
西側諸国では、人口の高齢化は顕著な傾向の一つであり、人口統計はこれまでに見たことのないような変化を示している。アメリカ合衆国国勢調査局によると、それほど遠い未来ではない2035年までに、米国では65歳以上の人口が18歳未満の人口を上回ると推定されている。それは、Webコンテンツの消費方法の大きな変化をもたらすことを意味しているのだ。現在提供されているUXについていえば、人口統計の変化に対応するものではなく、主に若い人たちに最初にアピールするようワンパターンで作られていることが多い。
高齢化国家

年齢層によってユーザー行動が異なる
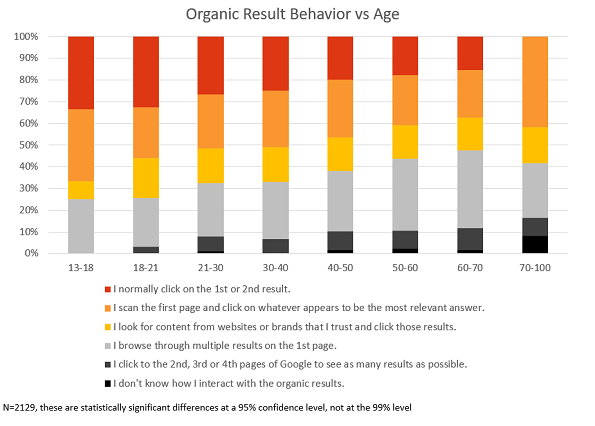
米国のSEO(検索エンジン最適化)ディレクターLily Ray氏による「検索者とGoogle検索結果の関連」についての最近の調査によると、ユーザー行動は年齢によって大きく異なることがわかっている。下のグラフに示すように、ユーザーの年齢が高くなるほど、より深いオーガニック検索を行っているのだ。年配ユーザーは、フロントページの結果だけに注目するのではなく、時には複数の結果を比較し、最初の検索結果ページだけでなく2ページ目以降の検索結果までも参考にすることがあるという。
オーガニック検索の行動と年齢の関係

言い換えれば、ウェブへの反応、および認識方法は年齢によって変化するので、より幅広いユーザーに対応するサービスを提供するためには、より幅広いアプローチを考えなければならないということだ。加齢や視覚、聴覚、運動、認知能力の低下など、今後起こり得る様々な障害とともに、一般的になる可能性のある問題に焦点をあて、異なる年齢層向けにUXを改善するための主要なポイントを、以下解説していきたい。
視覚、聴覚、運動、認知などの問題を抱えるユーザーには、A/Bテストとユーザーからのフィードバックがベストプラクティスを導き出すのに役立つ。
1.視覚
人口高齢化が緩やかに進行していれば、視覚機能の衰えが予想されるのは普通のことだ。これはWebページの視覚要素を強化して、UX全体をさらに向上させる必要があるということを意味する。
フォント:フォントの種類を指定するフォントファミリとフォントサイズについて、留意しなければならない。どちらも読みやすさに直結する要素であるからだ。経験則からいうと、16px(ピクセル)が一般的に読みやすいフォントサイズと考えられる。フォントファミリに関しては、装飾的なテキストを控えめにすることが重要である。例えば、主要な箇所のみをハイライト表示するなどである。
また、フォントサイズに関して、すぐに実行できる改善方法は、下図のようなフォントサイズボタンを設置することである。フォントサイズボタンは、使いやすく、このJQuery Font ResizerのようなJavaScriptスニペット(繰り返しのコードを呼び出す機能)を実装することで配置することができる。

スペースと行の高さ:行の高さは、特に年配のユーザーの読みやすさを向上させるためのもう一つの重要な要素である。デフォルトのHTMLの行の高さは狭すぎるので、行間にもう少しスペースを追加し140%に増やすことを推奨する。
十分な余白は、テキストを読みやすくし、ストレスレベルを下げ、読者の注目を集めるために有効である。
コントラスト:ベストプラクティスに基づくと、白地にライトグレーを避け、できるだけ明るい色(いくつか名前を挙げるなら黄色やピンクのような)の使用を制限することが重要だ。この点においては、ディスプレイの品質が向上しテキストが読みやすくなった新しいスクリーンも有効である。このGithubプロジェクトで利用できる、コントラストの強さを変更するボタンを追加するとさらに便利だ。

画像:画像に文字を追加することはSEOにとって悪影響を及ぼすだけでなく、どのスクリーンリーダー(読み上げ機能)でも読むことができないことを覚えておかなければならない。さらに、SEOの画像最適化ではalt属性を利用して、画像に説明文を追加し、検索エンジンにとってよりSEOに優しいページにすると良い。
キャプチャ:ボットによって作成される虚偽のトラフィックが増加し続けていることは、誰もが知っていることである。現在、世界のトラフィックの20%は悪質なボットによるものだと推定されており、この問題に立ち向かうためにいくつかの(そして、より難解な)CAPTCHA(コンピューターと人間を区別するための判別テスト)が開発され、通常のユーザーに害を及ぼすことなくボットへのアクセスを制限しようとしている。
Googleはこの戦いの最前線にいて、スパムボットや他の悪意のあるソフトウェアと戦うウェブマスターをサポートしている。同社の最新の解決策(個人的にも推奨できるものである)はreCAPTCHA v3だ。これは無料であるだけでなく、非常に多数のウェブサイトで表示されている。

2.聴覚
アメリカ国立老化研究所によると、65歳~74歳までの約3分の1が聴覚に問題を抱えており、思っているより身近な問題である。ウェブ上で利用可能な動画やポッドキャストは時間とともに増加する一方であり、我々の主張と、特に関連が高い問題である。音声コンテンツをより、アクセスしやすくするための推奨事項は次の通り。
動画の字幕:既に知っているかもしれないが、YouTubeはすでに自動で字幕を作成しており、ほとんどの動画や言語に十分に対応している。しかし、このYouTube字幕ガイドで説明されているように、より正確で適切な字幕を自分で追加することができる。
動画の書きおこし:特にSEOの観点から、動画に書きおこしを追加することについて多くの利点がある。検索エンジンは、動画自体により多くのコンテキストを追加することができる。これはおそらくランキング強化のためだろう。さらに、例えばコンテンツページを商品ページにリンクするなど、追加のコピーボックスを用意すると、内部リンクの機会がさらに増える。
ポッドキャスト:既知かもしれないが、Googleは最近検索結果にポッドキャストを含めるようになり、音声コンテンツを重要な検索結果と一部とすることへさらに一歩前進した。主な機能は、ポッドキャストのストラクチャ・データの導入とGoogleによって文字変換されている音声コンテンツ検索の実現である。そのため、ポッドキャストのオーディオ品質は今まで以上に重要となる。Googleとユーザーの両方にとって、ハイレゾ音源や編集後処理などの要素が今まで以上に意味を持つ。
3.動作性
人々の動作性と器用さの問題も、私たちが考えているよりも一般的だ。どの年齢にとっても、オンラインフォームへの入力はややこしいと感じることがある。さらにCTA(行動喚起)は「単一サイズ」ではなく、さまざまなユーザー層に合わせて調整されるべきだ。推奨の対応方法は次の通り。
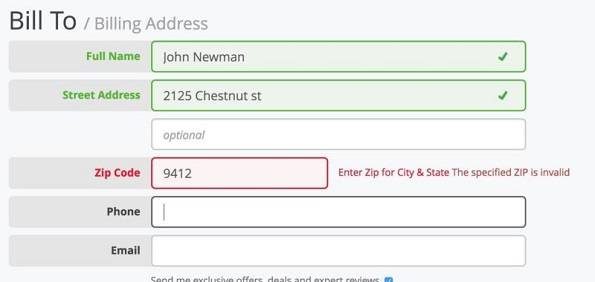
フォーム:明白ではないが、フォームへの入力は若いユーザーにとってさえも面倒な場合がある。ベストプラクティスとして、フォームの入力項目は、名前やメールアドレスなどの基本的な情報から始め、的確に論理的な順序で表示する必要があることを覚えておいてほしい。また、常にキーボード操作で簡単にアクセス可能にする必要がある。
デザインに関しては、簡単な入力チェック項目を埋め込んだシングルカラムデザインを使用することを推奨する(下の画像を参照)。

行動喚起(CTA):より幅広い年齢層をターゲットにした行動喚起は、よりきめ細かくユーザーの利益にフォーカスしたものであるべきだ。これは、成人や高齢者はより多くの情報を読み、若いユーザーよりも長時間考え、検討する傾向があるためだ。さらに、用語をできるだけ統一し、インターネットの専門用語を避け、メッセージがすべてのオーディエンスに理解できるかどうかを確認すると良いだろう。
4.認知
認知機能の問題は、記憶力、注意力、問題解決、視覚的および言語的理解に影響を与える。statista.comによると、2016年には、18〜64歳の米国人口の約4.5%が何らかの形の認知障害を患っていると推定されている。これが65歳以上の年齢層では、8.9%と最も高い数字となる。以下に、いくつかのガイドラインを紹介する。
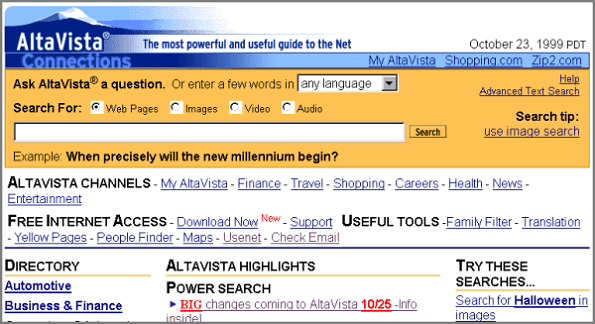
シンプルなデザイン:シンプルなデザインは、年齢に関係なく、認知問題の影響を減らすのに効果的である。まず、ページの見た目をすっきりさせ、探しやすくし、ユーザーが探していると思われる情報を目立たせること。検索エンジンのホームページの進化は、良い事例である。1999年のアメリカの検索エンジン会社Altavista(現在はYahoo!傘下)と2019年のGoogleのトップページを比べればはっきりわかるだろう。


平易な英語:ベストプラクティスは、口語的な言語を使用し、簡潔に、専門用語を避け、必要な時にコピーボックスに空白を追加することがお勧めだ。その上で、情報はリンク用のアンカーテキストを賢く使用して(「ここをクリック」の表現は避ける)、小さな段落にまとめ、リスト/箇条書きを埋めるようにする。詳細は、米国のplainlanguage.gov、または英国のPlain English Campaignで確認できる。
物忘れ:将来性を考えたUXは物忘れについても考慮に入れるべきだ。影響を最小限に抑えるために、ベストプラクティスはページの読み込み速度を改善し、クリックしたリンクを明確に表示し、PDF形式のリソース提供のようにさまざまな方法でユーザーがコンテンツにアクセスできるようにすることだ。
その他のリソース
アクセシビリティの改善は重要性の高まっている話題であり、オンラインで利用可能なリソースが多くある。とりわけ、米国のユーザーエクスペリエンスのコンサルティング企業、Nielsen Norman Groupによる高齢者のユーザビリティに関する研究やワールドワイドウェブで使用される各種技術の標準化を推進のために設立された標準化団体、W3C内に創設されたWeb Accessibility Initiative(ウェブアクセシビリティ向上を目的とする団体)を勧める。
まとめ
ここまで見てきたように、将来性を保証するUX構築は難しい問題かもしれない。そこには視覚や聴覚、動作、および認知の問題に関するベストプラクティスが含まれているため、対処するには非常に幅広いテーマである。良いバランスを見つけるために、A/Bテストを実行し、ユーザーフィードバックを得るといいだろう。推奨事項を実装することは確かに良い考えだが、優れたUXは、間違いを犯し、その過程でベストプラクティスを学ぶことによって構築されていくのである。
※当記事は米国メディア「Marketing Land」の7/19公開の記事を翻訳・補足したものです。




