ECサイトのデータ解析に話題のLooker Studio(旧:Googleデータポータル・Google Data Studio)を活用しよう
ECサイトのデータ解析は独自ドメインの店舗であれば長年Google Analyticsが活用されてきた。しかし実際にはその使い勝手の難しさからEC事業者にはなかなか浸透せず、体感ではGoogle Analyticsの導入率は15%程、実際のEC事業者側が定期的に閲覧している割合となると3%にも届かないのではないかと感じている。しかし、最近注目されているLooker Studio(旧:Googleデータポータル)では少しITが苦手なEC事業者でも、手軽にデータの確認が可能な使い勝手となっているように感じる。そこで今回はECサイトのデータ解析を行うために、Looker Studioの基本的な活用方法を紹介していく。
※当記事は2017/5/26に作成・公開したものを2022/12/26に大幅修正の上、再公開したものです。
▼当記事の最後で紹介するeccLabオリジナルのEC事業者向けのLooker Studioのテンプレートのダウンロードはこちらから出来ます。
※ログインして頂くとテンプレートを入手することができます。
※テンプレートの導入方法は最下部で紹介しています▼
そもそもLooker Studio(旧:Googleデータポータル)とは
Looker Studioの前身にあたるGoogleデータポータルは、元々は GoogleデータスタジオというGoogle Analytics 360 suiteという有償製品の機能の一部であったが、その後、無償版での提供となった。2018年に名称をGoogleデータポータルに変更し、無料の「使える」BIツールということで、注目されてきた。2020年にGoogleがLookerを買収して以降、Googleデータポータルとは並走する形でLookerは運営されてきた。その後、2022年10月にバラバラだったBI関連のプロダクトのブランドをすべてLookerに統一することになり、Googleデータポータルはほぼ機能を変更することなく、Looker Studioという名称へと変わった。
Looker StudioはGoogle AnalyticsやGoogle広告(旧:Google AdWords)などのデータをレポート形式にして表示することができる。Google AnalyticsやGoogle広告では頻繁にUIが更新され、ITが苦手なEC事業者はその操作を敬遠することが多かった。しかし、Looker Studioではその面倒な操作を事業者を支援する運営代行やコンサルティング会社が行い、事業者は閲覧するだけ、という明確な役割分担が可能になるところが最大のメリットだろう。また、その際に期間変更やセグメントなどのフィルタリングは閲覧側でも出来るので非常に利便性が高いのも特徴だ。

従来はエクセルを用いたデータ管理、レポート作成が主流となっていた。しかしLooker Studioはレポート更新の手間を大幅に短縮することができる。Looker Studioでは、Google AnalyticsやGoogle広告などと直接接続することで、自動で必要なデータを収集。つまり、1度レポートのテンプレートを作成してしまえば、わざわざデータをエクセルにコピー・アンド・ペーストすることなく中身のデータのみが更新されるのである。また、様々なデータを1画面で表示できるのでGoogle Analyticsを使用するときのように様々なデータを行き来する手間を省けるのもメリットの一つである。
更に、Google AnalyticsとGoogle広告のような複数のデータソースでも1画面に表示することが可能となるため、ITが苦手なEC事業者でも手軽に利用が可能となっているのだ。
GoogleデータポータルからLooker Studioへの変更点
GoogleデータポータルからLooker Studioへの名称変更がされたが、機能面における大きな変化はほぼ見られない。Looker Studioになり、Looker Studio Pro(有料版)が追加され、2つの新機能が現時点で公開されていることが差分と言える。1つ目は、チームワークスペースである。Looker Studio Proユーザーは、アクセス管理やチームメンバー間でのコンテンツ共有を行えるようになる。2つ目は、Looker StudioをGoogle Cloudプロジェクトにリンクできるようになることだ。Google Cloudプロジェクトを介して、組織と個人間におけるアセット管理が容易になる。以上2点が、現時点におけるLooker Studioにおける変更点だが、他にもGoogleWorkspace製品との連携や他社BIツールとの連携が開発予定であり、ますますLooker Studioが使いやすい仕様へと変化されると見込まれるので、今後に期待である。
ECサイトの解析に有効な機能
Looker Studioは広告の効果測定レポートやメディアページの解析等にも活用されているがECサイト解析においても有効に活用できるものになっている。ここではECサイトの解析に有効な機能を幾つか紹介していく。
分析に必要な指標を前の期間と比較する

これは左から順にある店舗の直近1週間での「平均注文額(平均客単価)」「トランザクション数(購入客数)」「eコマースのコンバージョン率(CVR)」である。Google Analyticsの仕様のためラベリングが若干分かり辛いのが難点だが、ひと目で見て簡単に状況が把握できる。さらに、数値の下を見ると前の1週間と比較した割合と数値の差が記載されている。つまりこの部分を見るだけで、「今週はCVRは上がっているが、客単価が落ちている。」というのがわかるわけだ。
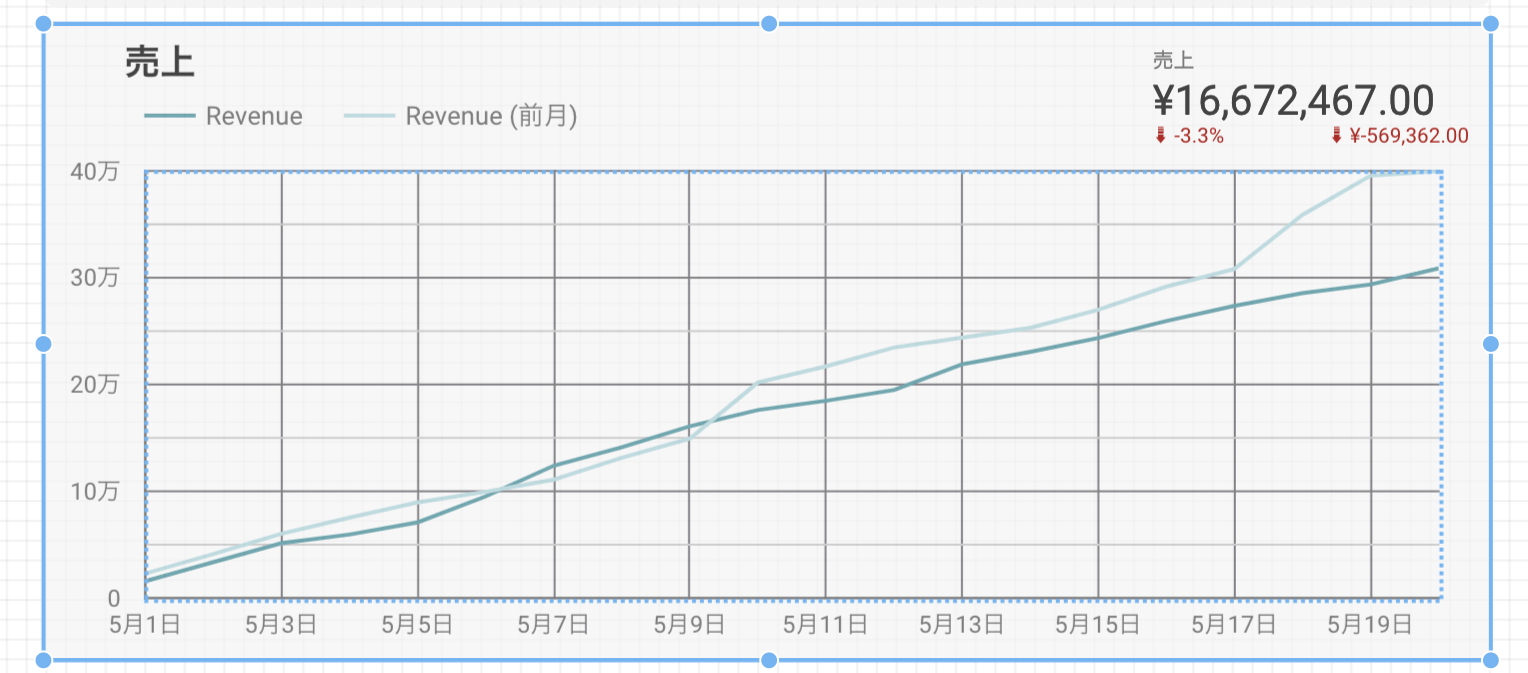
売上の累計値推移などをグラフで前の期間と比較確認する

また、このようなグラフを簡単に作ることもできる。これは同じ店舗での先月の売上累計と今月の売上の経過を折れ線グラフ化したものだ。これを見ると売上のペースは先月よりも良くないペースであることがわかる。
容易なフィルタルング
各データを商品、デバイス、性別、年齢、地域など様々なセグメントごとに簡単に切り替えることができるのがLooker Studioの利点の1つでもある。例えば先程の基本データをPCでアクセスした人にフィルタリングした結果が以下のようになる。

先程の図と比較すると客単価とCVRが高いことがわかる。この図の左側にあるのがフィルタリングモジュールである。デバイスカテゴリのチェック欄を変更すればスマートフォン、タブレットへの切り替えもすぐに行うことができる。
ECサイトの解析をするためのテンプレートを作ってみた
eコマースコンバージョンラボ編集部では、Looker Studioを活用し、EC事業者が現状のサイト状況を簡単にモニタリングできるテンプレートを作成した。

※テンプレートの導入方法は最下部で紹介しています▼
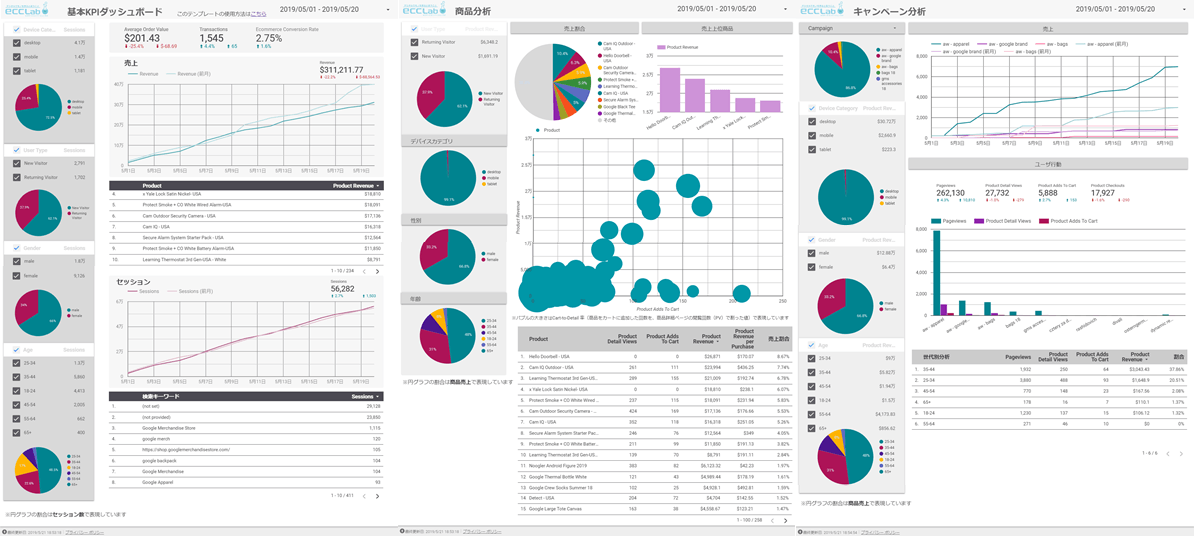
このテンプレートは、基本KPIダッシュボード、商品分析、キャンペーン分析の3枚のダッシュボードで構成されている。
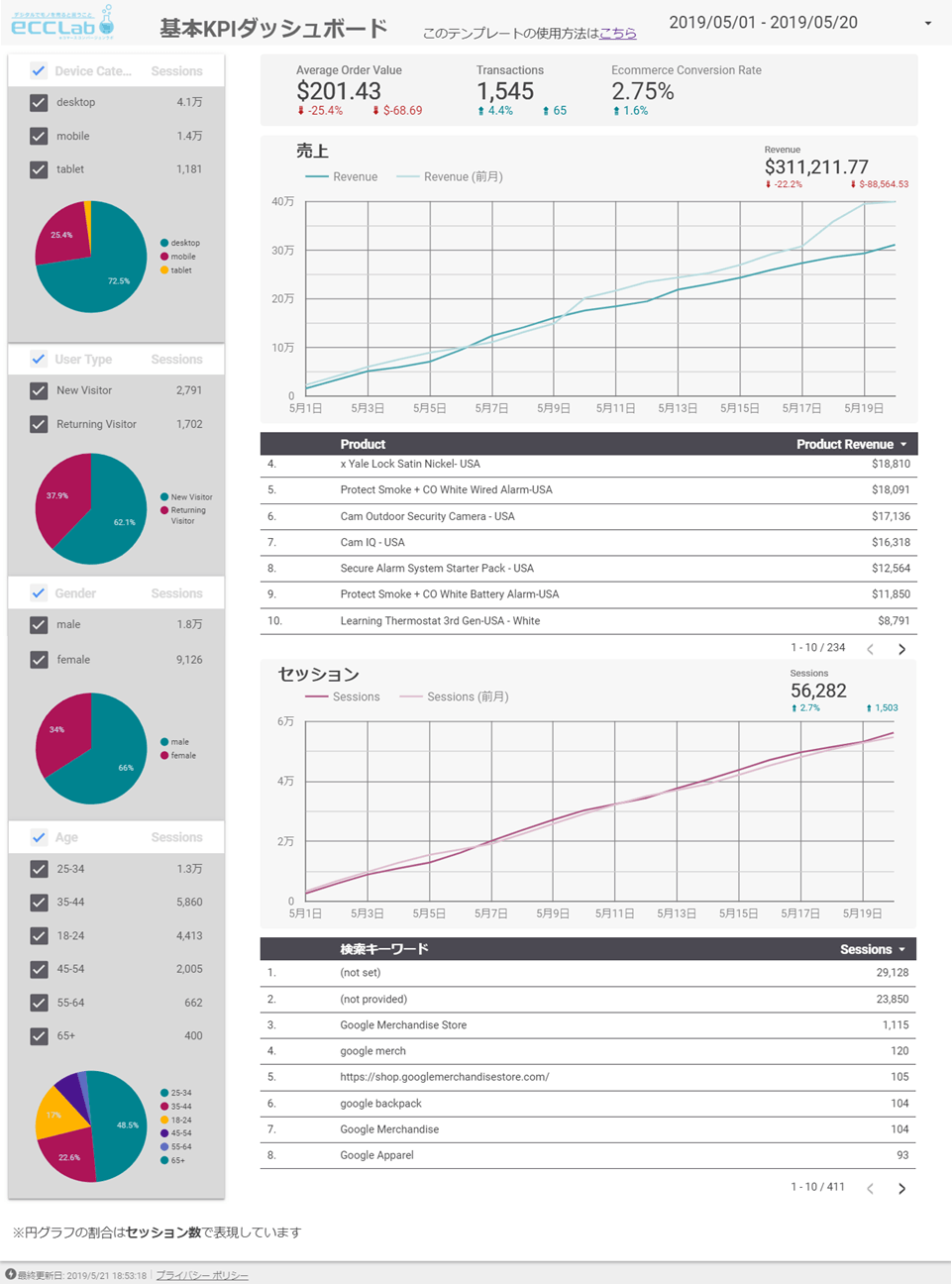
基本KPIダッシュボード
1枚目の基本KPIダッシュボードでは、ECサイトを運営するために見るべき重要指標をまとめて確認できるようになっている。

店舗の重要指標である1週間での「売上」「セッション数」「CVR」「平均客単価」「購入客数」、そして売上と来客数の推移と前月との比較を確認できる。
更にセグメントごとのセッション割合、流入キーワード、商品売上などEC店舗をデータ分析するにおいて最低限のデータを1画面で確認することが可能だ。
商品ごとの細かい分析を行いたい場合やGoogle広告でキャンペーンを設定していたりする場合には、後述する2枚目、3枚目のダッシュボードも確認していただきたが、基本的なECサイト全体の分析はこの1枚でできるようになっている。
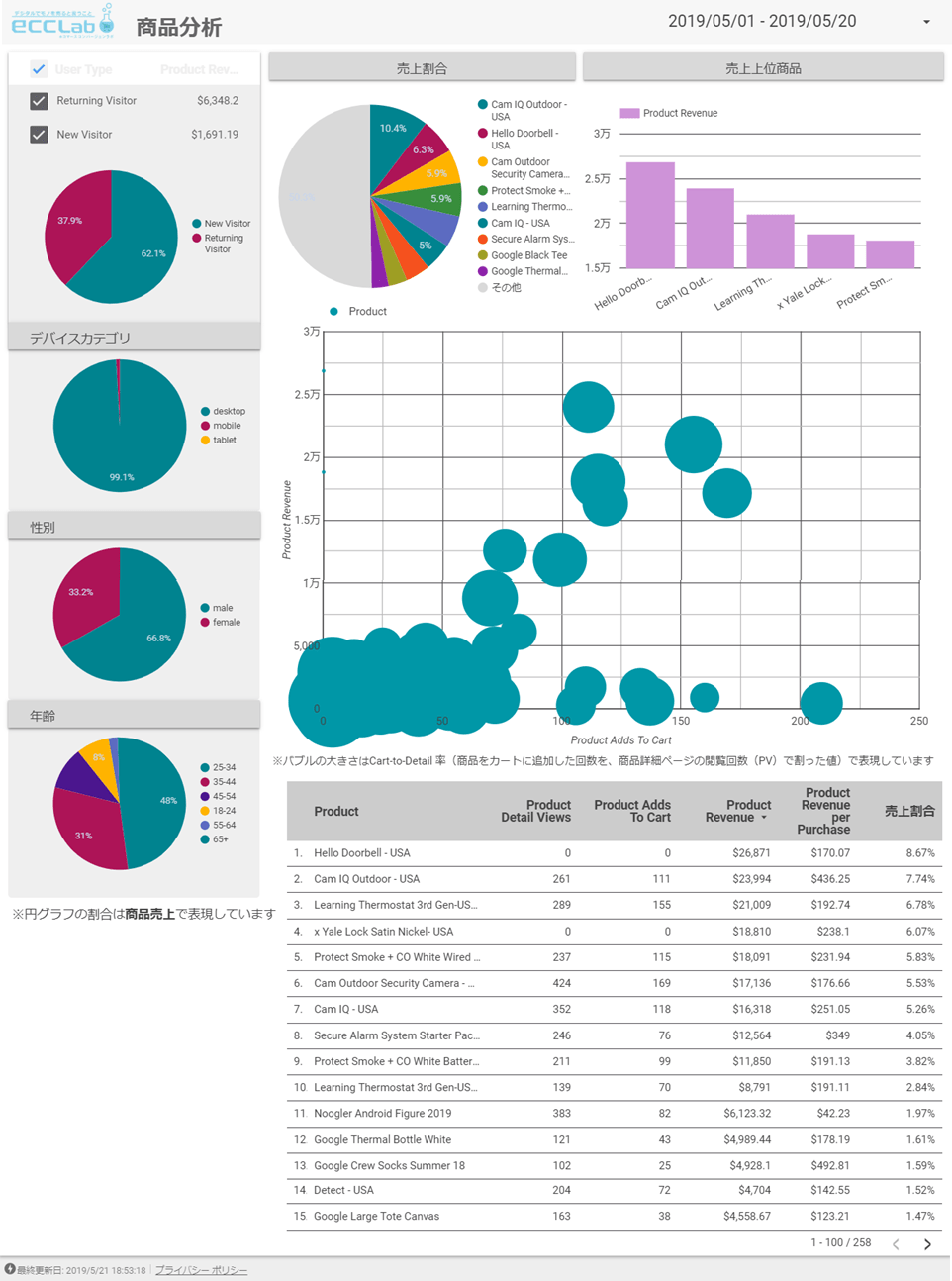
商品分析
商品分析ではECサイトで販売している各商品がどのくらい売れているのかをより詳細に分析することができる。

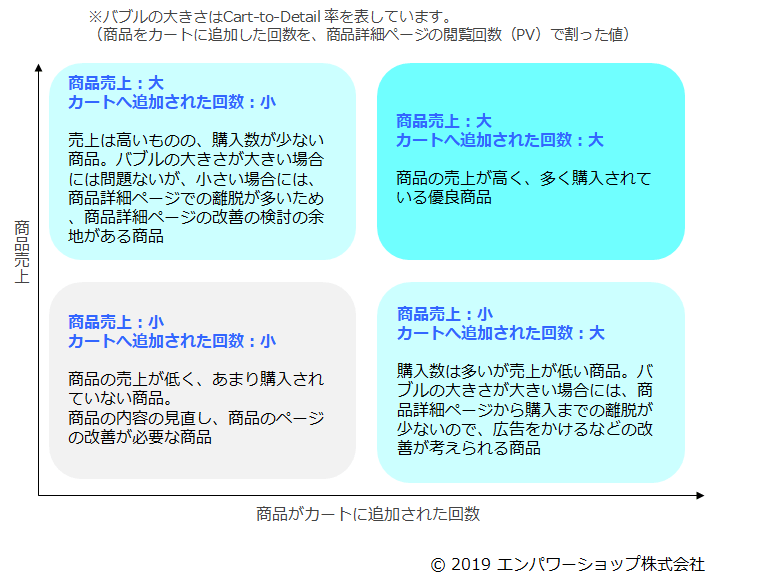
「各商品の売上割合」、さらに「売上が上位の商品」の確認が可能だ。真ん中に表示されているバブルチャートで、各商品の評価を行うことかできる。具体的な見方は以下の通り。

このバブルチャートを、商品の価格設定や取扱商品の見直しに役立てていただければ幸いだ。
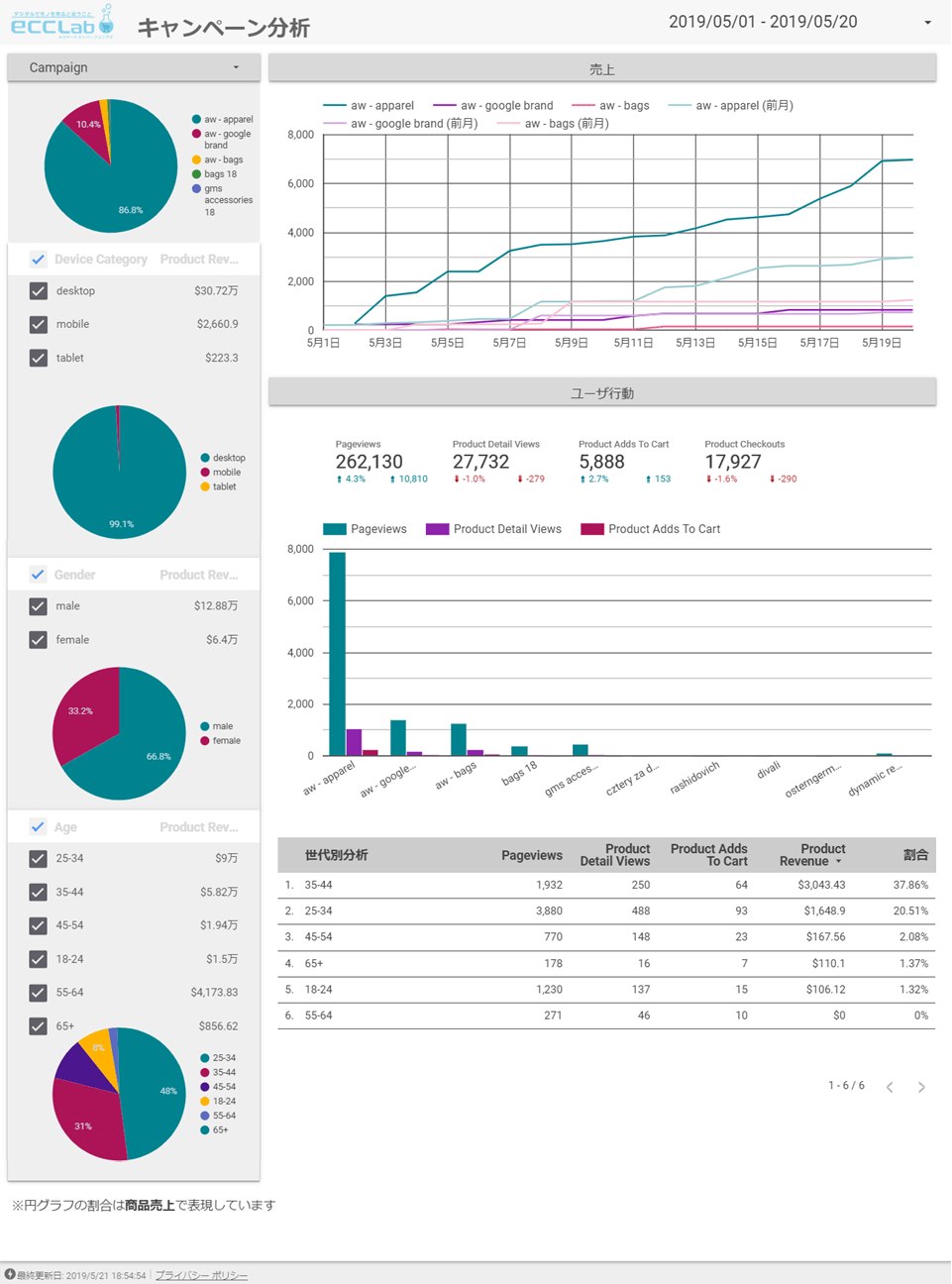
キャンペーン分析
キャンペーン分析は、Google広告でキャンペーンを作成している場合に活用していただきたい。

キャンペーンごとに、そのキャンペーンから流入したユーザによる、「売上」「PV数」「商品詳細ページPV数」「商品がカートへ追加された数」を確認することが可能だ。さらに、世代別でも各数値を確認できるようになっているので、広告を打つ際のターゲティングにご活用いただきたい。
Google広告でキャンペーンを作成していない場合や、キャンペーンパラメータが正しく設定されていない場合には、レポートが正しく表示されないのでご注意いただきたい。Google広告では自動パラメータを設定することも可能であり、その場合はこちらを参照のこと。
このようなテンプレートを利用すればECサイトのデータ解析が楽になるのではないだろうか。
<参考>
【保存版】 ECサイトのアクセス解析・データ分析レポートに盛り込むべき10の視点 (前編)
【保存版】 ECサイトのアクセス解析・データ分析レポートに盛り込むべき10の視点 (後編)
Looker Studioを活用したテンプレート作成方法
テンプレートを入手出来ても、色々修正・改善したいと考える方も多いだろう。また、いっそのこと、皆さんの会社にFITしたテンプレートを1から作成したいと考える方もいるのではないだろうか。ここでは、このようなテンプレートの作成工程を3ステップに分けて見ていく。
レポートを作成、データ接続

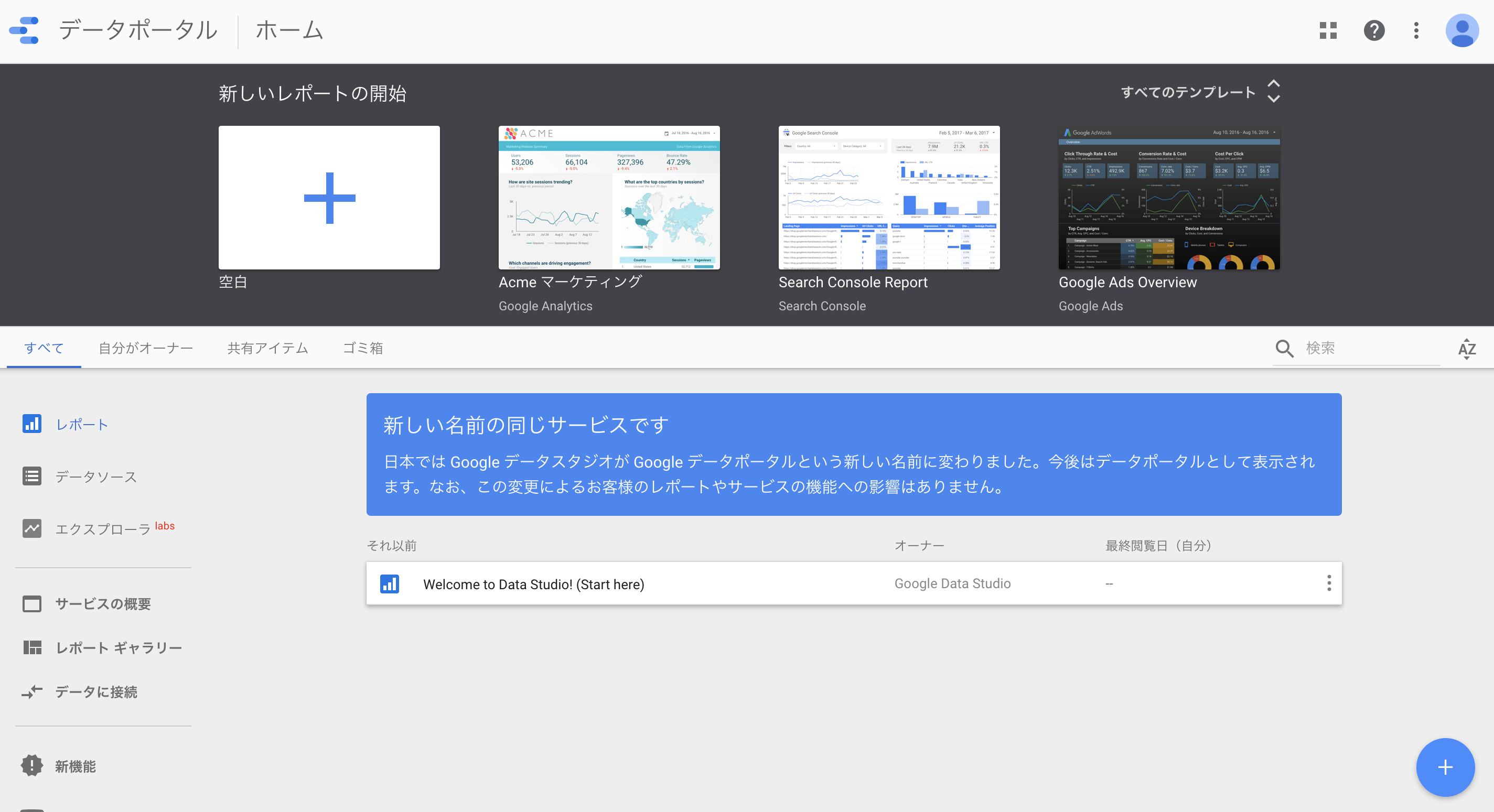
これがLooker Studioのログイン後のトップページになる。新しいレポートを作る際はページ上部左の+マークをクリックすることで作成できる。

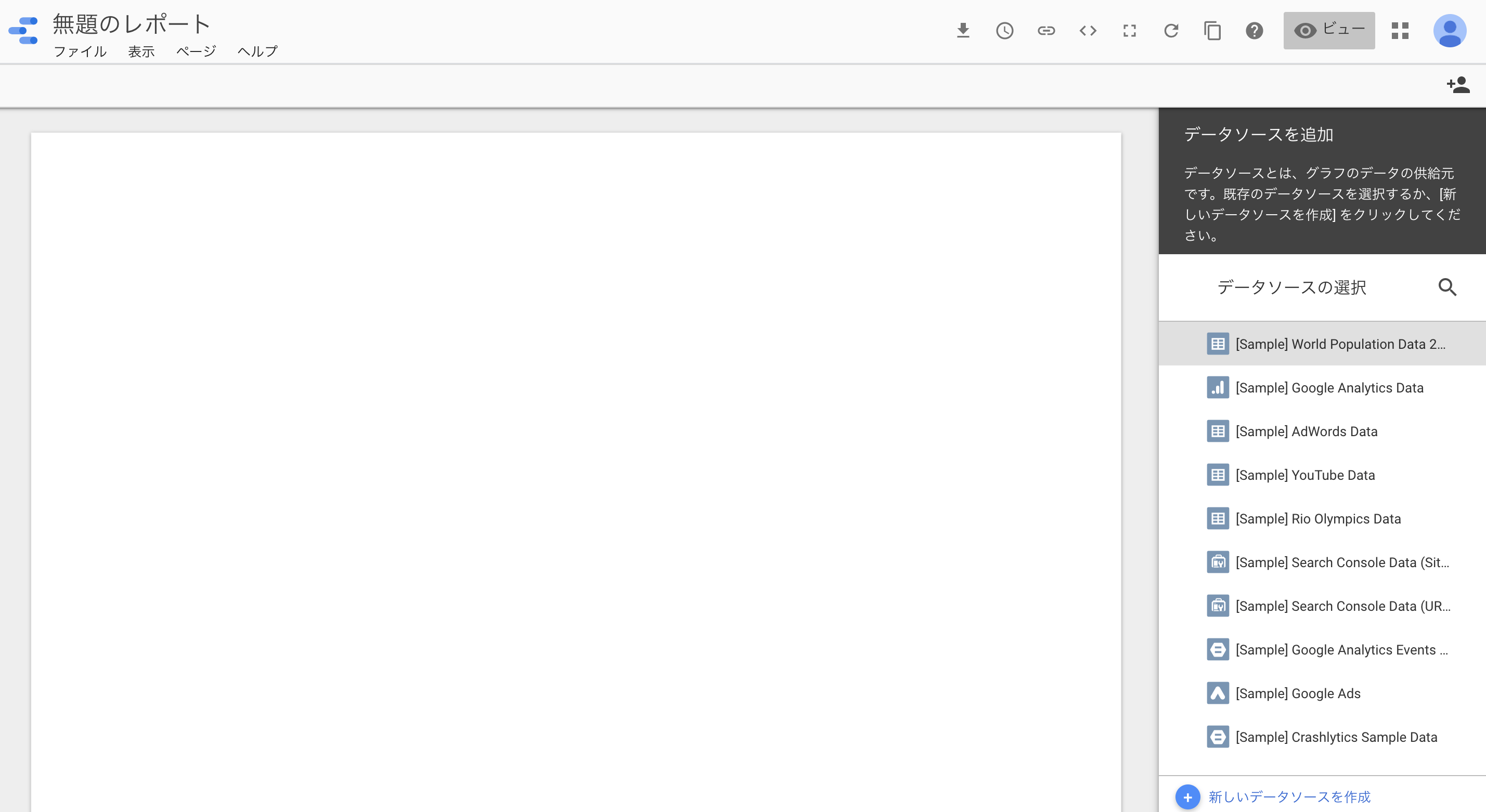
これがレポート作成画面になる。まず最初に右下の「新しいデータソースの追加」をクリックする。データソースとはレポートにしたいデータのことでGoogle AnalyticsやGoogle広告のデータがこれに該当する。

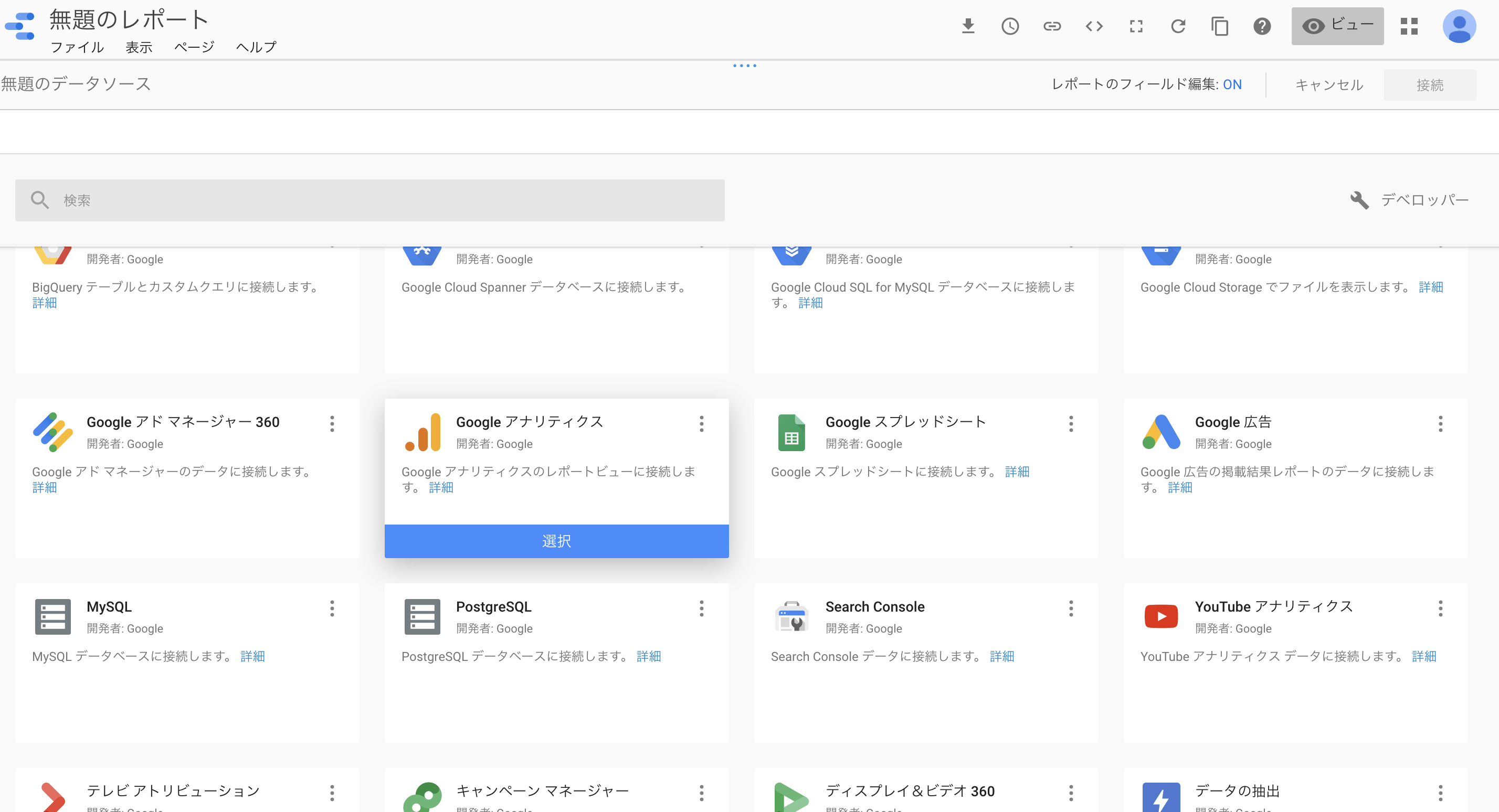
このようにGoogle AnalyticsやGoogle広告などのデータを選択し、接続することができる。

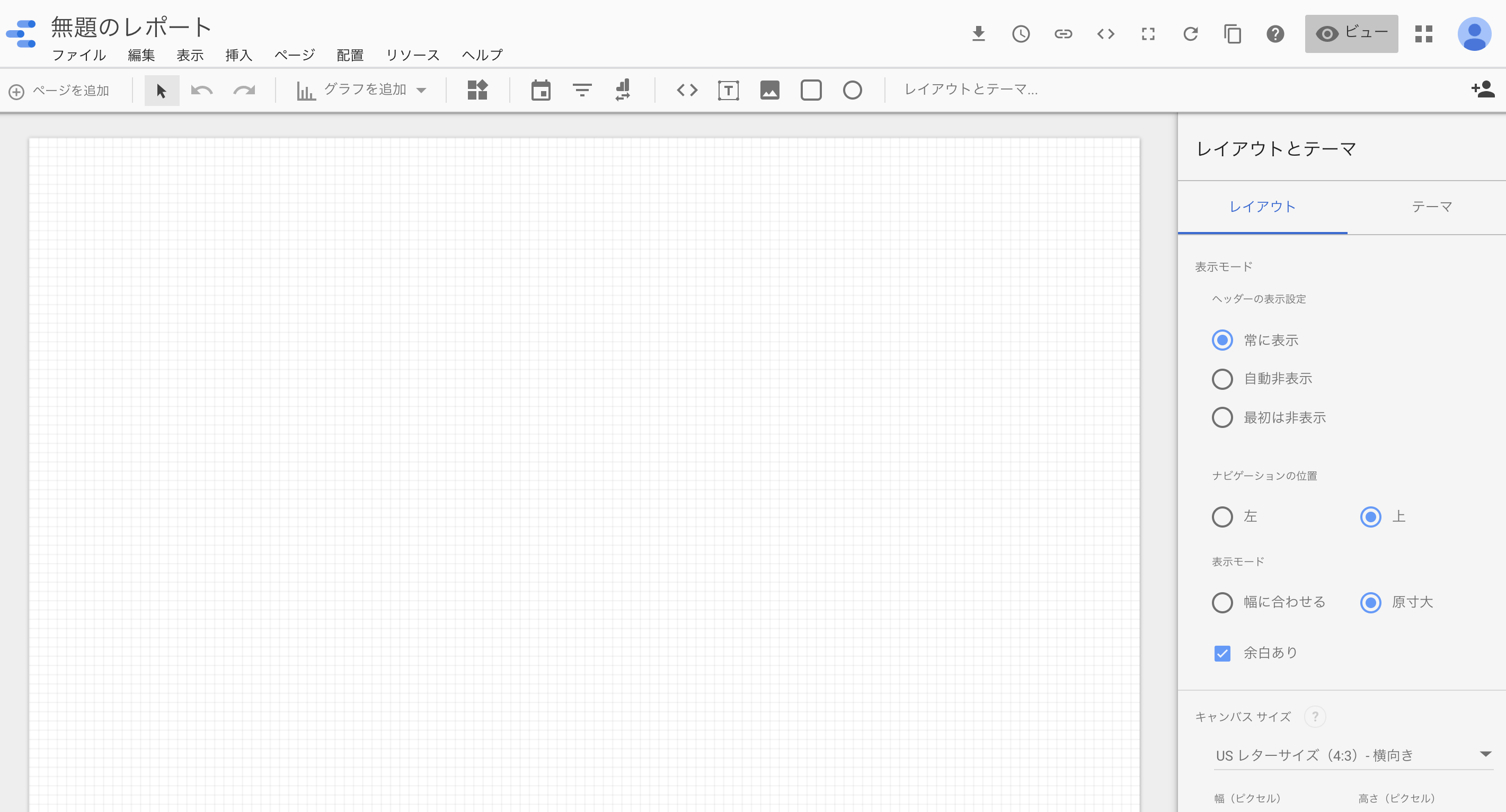
接続後の画面がこちらになる。右側でレポートのレイアウトやテーマを変更することができる。具体的には背景色やレポートのサイズ等が設定可能だ。
モジュールを追加
そしてページ上部にあるアイコンによりモジュールを追加できる。例えば、

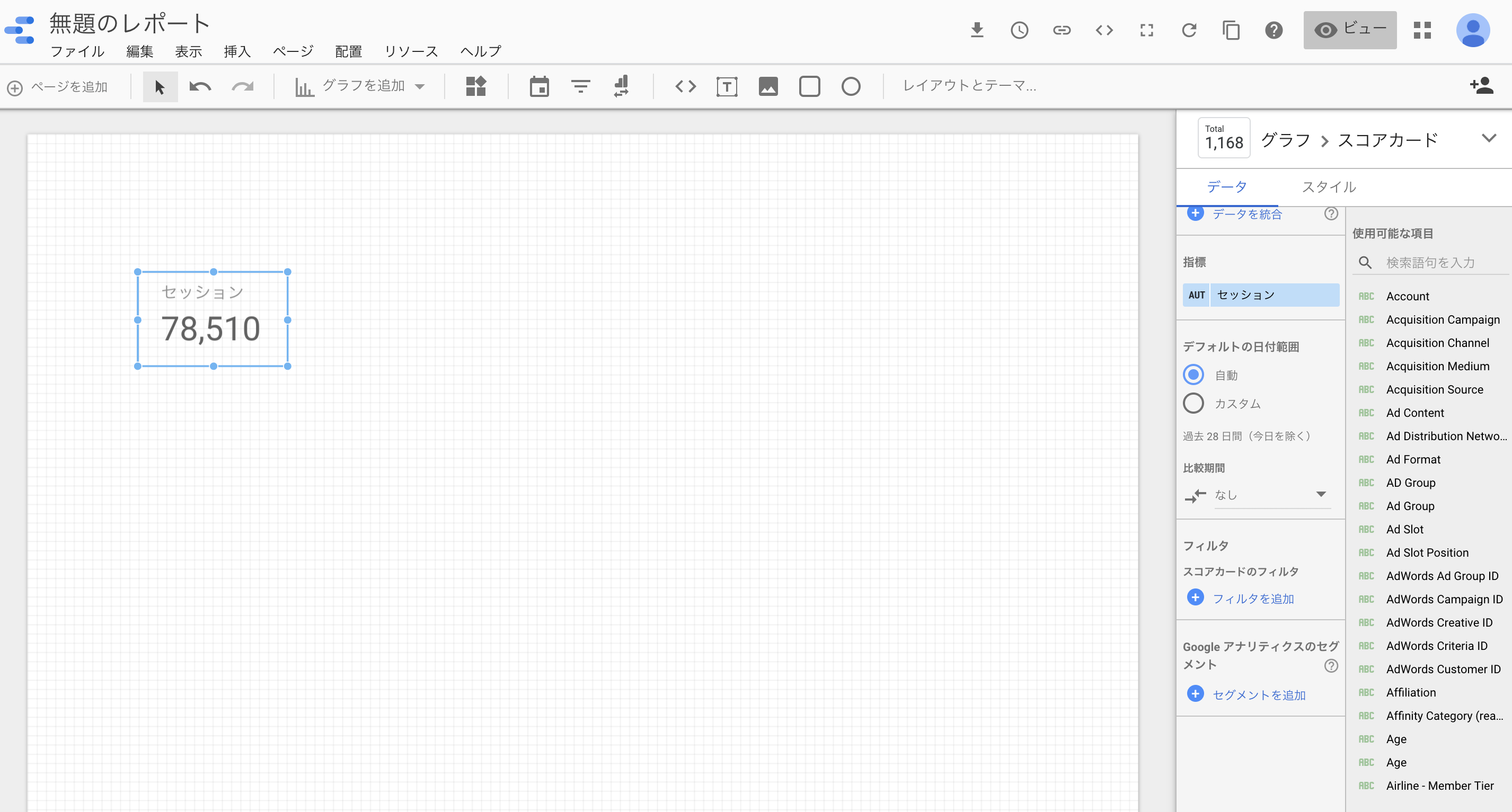
四角に数字の入ったアイコンをクリックすると上の図のようなスコアカードと呼ばれるモジュールが表示される。これがテンプレートの上部のKPI表示の部分となっている。Looker Studioでは表示するデータのことを「指標」と呼ぶ。表示するデータを変更したい際にはページ右の「指標」を変更することで切り替えることができる。また右下の「デフォルトと期間」によってデータの集計期間を変更することができる。また、「なし」と書かれている部分を変更することでテンプレートのような過去期間との比較が出来るようになる。

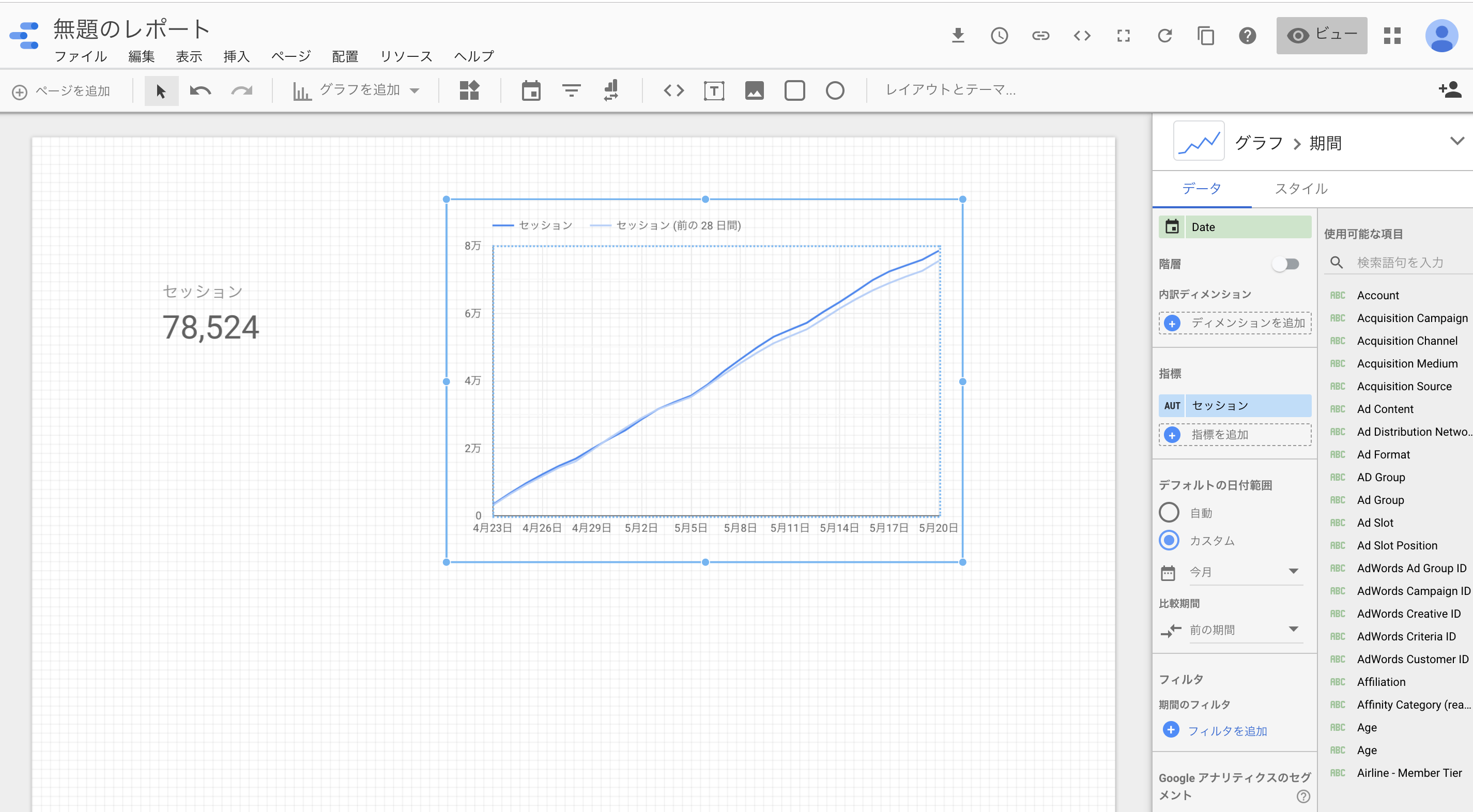
次にグラフについてだ。基本的にはスコアカードと同様だが、グラフを作成する際には「ディメンション」と「指標」に注意して作成する必要がある。「指標」については前述のとおりだが「ディメンション」とは一言でいうと「●●当たりの」の●●に当たる部分である。このグラフでいうと「日付あたりのセッション」というわけだ。「ディメンション」には各商品毎、キーワード毎、流入元毎などがある。テンプレート下部の商品売上の表を作成するときには「ディメンション」に商品、「指標」に売上を選択して作成しているというわけだ。
その他にも円グラフ、面グラフ、分布図等様々なグラフが使えるが基本的な操作方法はこの棒グラフと同様なので割愛させていただく。
フィルタ機能を追加
そして最後にフィルタ機能についてだ。フィルタ機能は上部アイコンの一番右の3本線のアイコンから作成できる。

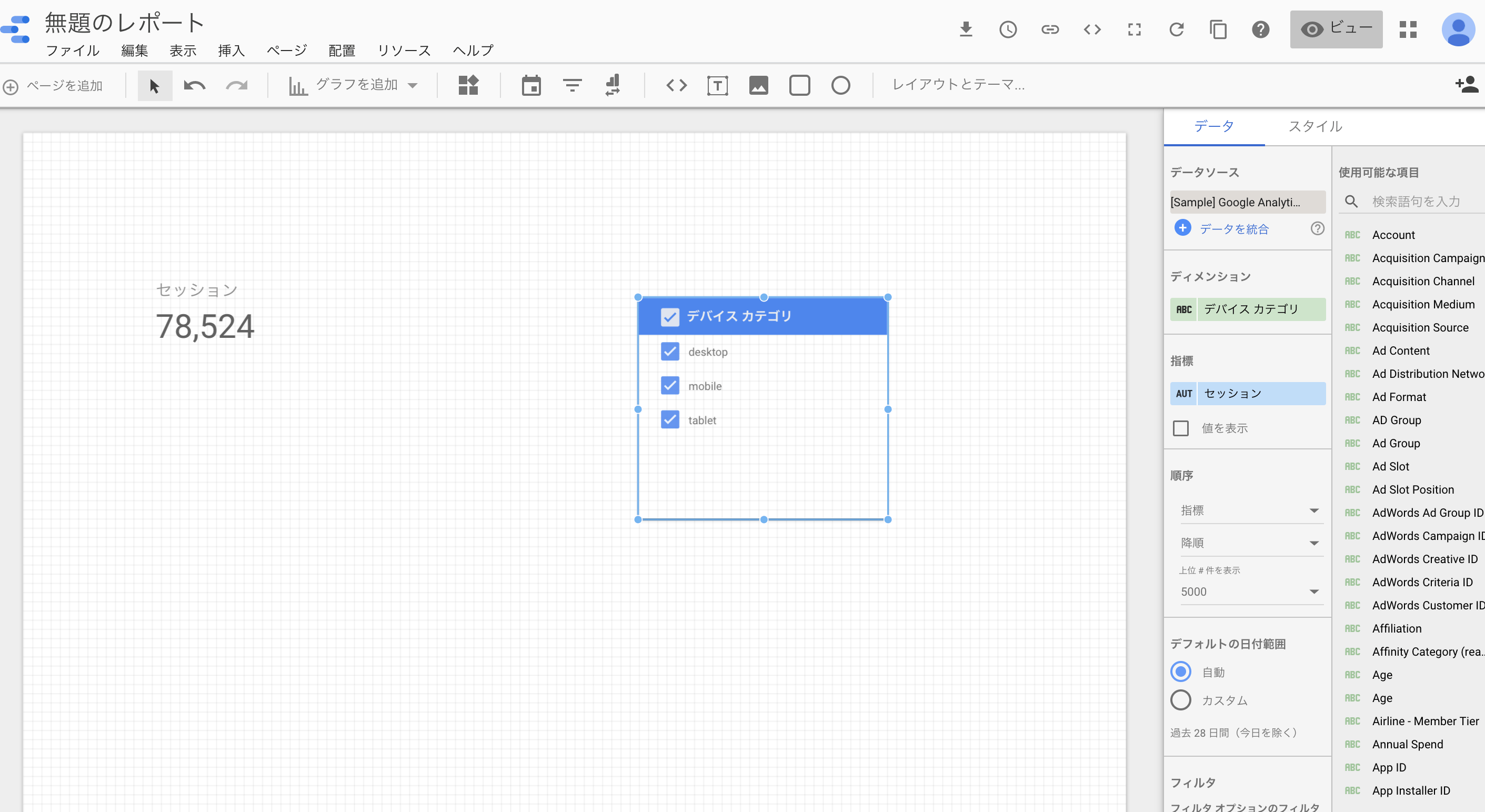
これがフィルタのモジュールである。ディメンションを選択すればそのディメンションごとにレポート内をフィルタリングして表示することができる。「順序」から並び順の変更もディメンション順、指標順に変更することが可能である。「指標」の「値を表示」に✔を入れればディメンションごとの指標の値を表示することが可能だ。最低限以上の機能が使えれば紹介したテンプレートを作成することができる。
EC運営におけるLooker Studioの適切な使い方
店舗の売上を向上させるには「最近の店舗の調子はどうなのか」「どういう客層が多いのか」「どの商品が売れているのか」という情報が必要になる。そしてそれをもとに施策を打つことで店舗の売上が上がっていく。しかし実際にはそのような理論は理解しているが、データを見ていないというケースが多いだろう。しかしLooker Studioではこのようなレポートを一度作ってしまえばGoogle Analyticsのような複雑な操作をすることなく常に最新のデータを確認することができるので、ITが苦手なEC事業者も定期的にデータを確認することが可能になる。いままでデータの活用があまりできていなかったEC事業者はこの機会に是非テンプレートから自分の店舗のデータを確認してみて欲しい。
またこのテンプレートはデータとしては基本的なものになっている。例えば購入者の地域が重要な指標となるような店舗の場合はフィルタの中に地域の要素を用意してもいいかもしれない。というように自分の店舗にあったテンプレートにアレンジして使用してもらうのが理想的である。
今回はGoogle Analyticsのデータを用いてわかりやすくレポート化する方法を中心にLooker Studioについて紹介してきた。繰り返すが、一度テンプレートを作成してしまえばワンクリックで比較、フィルタリングできることが最大のメリットだ。ただし重要なことは「レポートを作成する」ことや「レポートを確認する」ことではなく「レポートを元に施策を立て、それを実行する」ことであることを忘れてはいけない。
テンプレートの導入方法
これ以降は、ページ上部で紹介したテンプレートの導入方法を紹介していく。
使用上の注意として「Googleアカウントをもっていること」と「そのアカウントに店舗のGoogle Analyticsを接続して閲覧できる環境にある」ことが必須の条件となることに注意して頂きたい。
さらにテンプレート3枚目に関してはGoogle広告でキャンペーンを作成していない場合には正しく表示されないので、キャンペーンを作成し広告を打っている場合にご活用いただきたい。

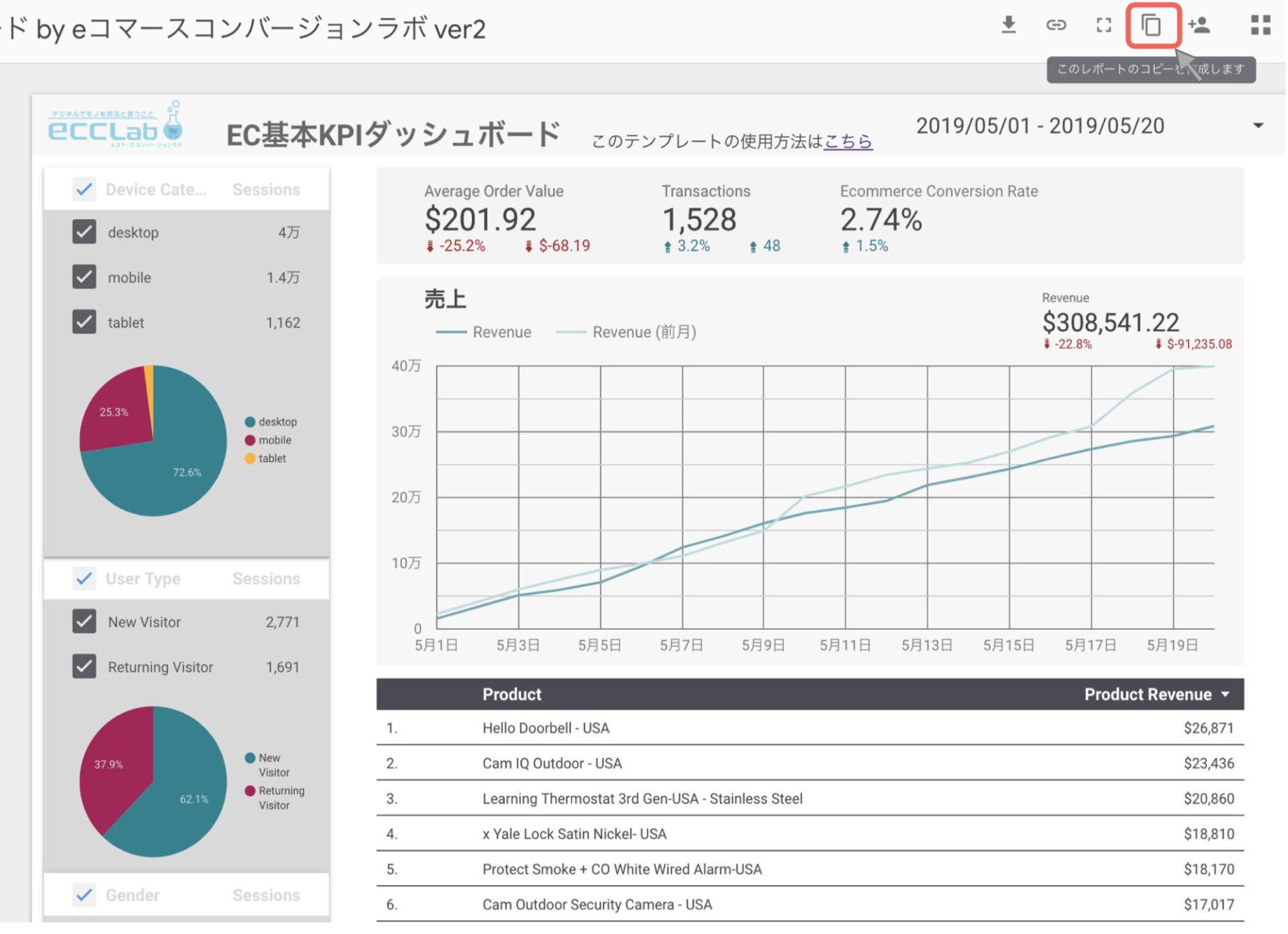
まずリンクを飛んで頂くとテンプレート全体が表示された画面に遷移する。このままでは編集が出来ないので右上の「コピーを作成」を選択する。Googleにログインした状態でアクセスしないと上部ナビが表示されないので注意していただきたい。その際は右上の人物のアイコンからログインする必要がある。

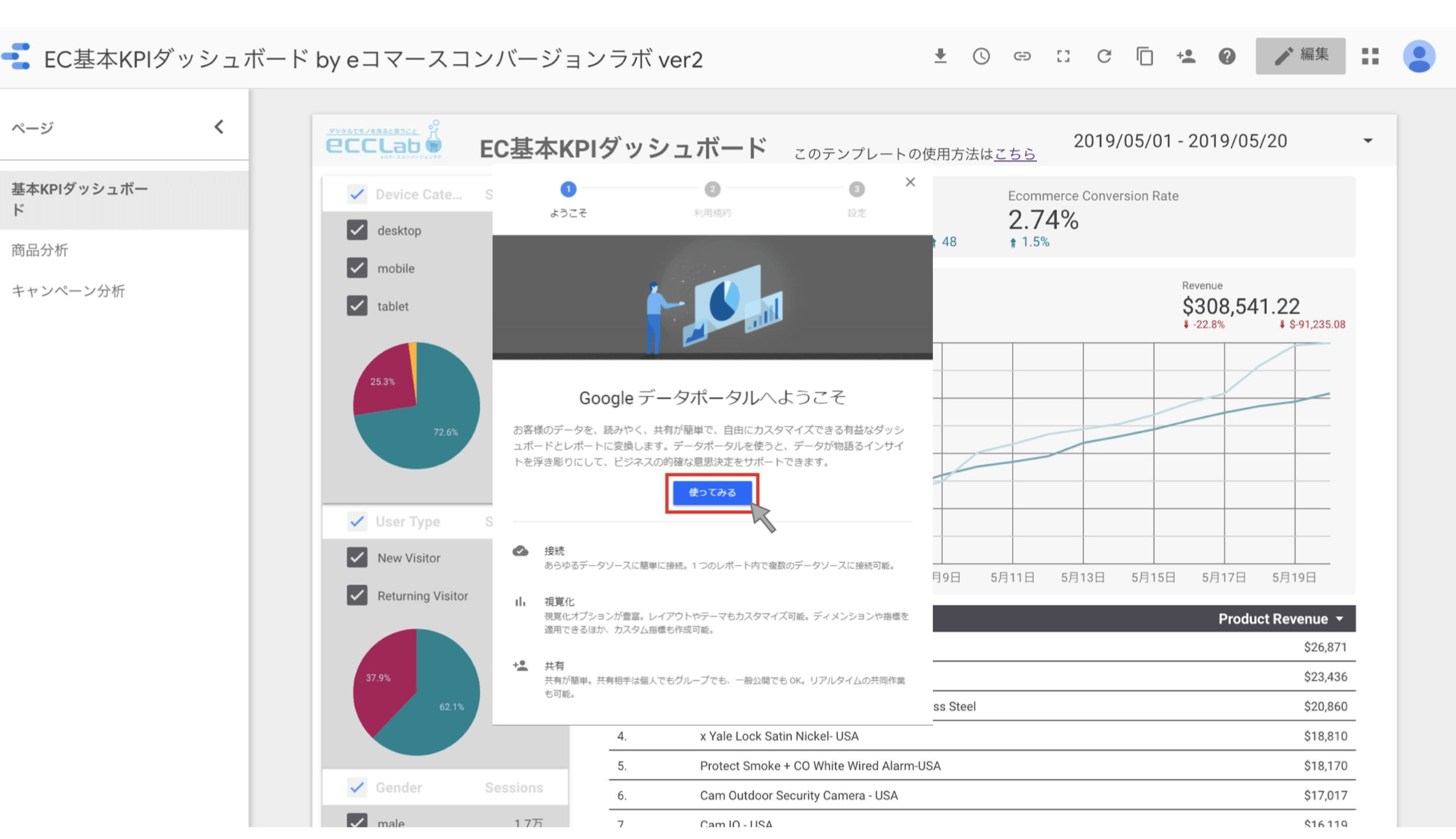
この際、Looker Studioの利用が初めてな場合は上図のような規約同意の必要がある。画面に従って進み再度「コピーを作成」をクリックする。

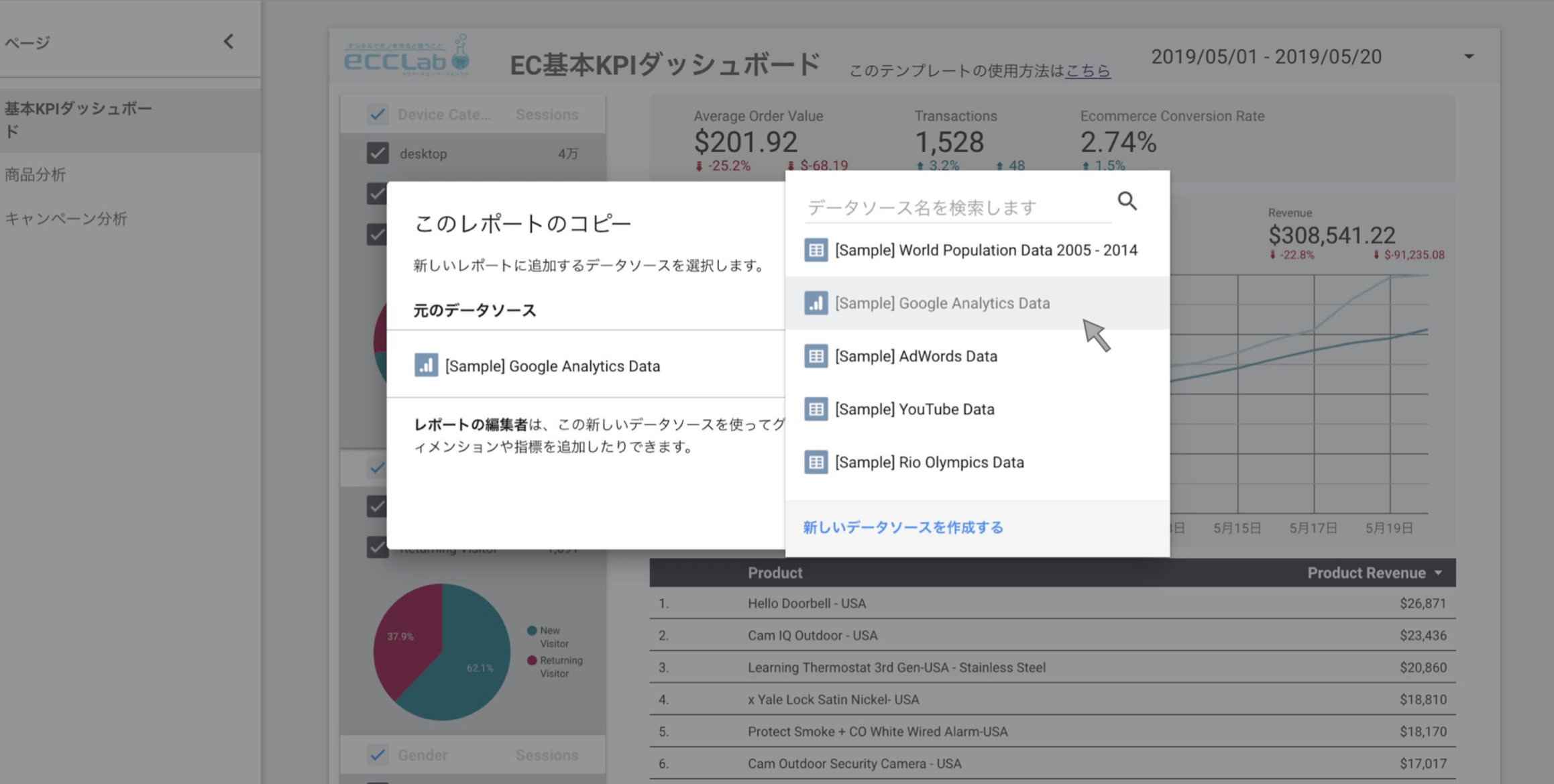
するとこのような画面が表示される。ここで「新しいデータソースを追加」を選択すれば記事中部のデータ接続の画面に遷移する。そこで自分の店舗のGoogle Analyticsを選択し、画面の指示に沿って進めば、レポート内の数値が自分の店舗に置き換わったものに変更される。その後編集も可能になるので、自分の店舗にあったレポートにカスタマイズして使用して欲しい。また、配布しているテンプレートではGoogleのサンプルのデータソースを使用しているため指標が英語表記となっているが、店舗のGoogle Analyticsと接続すれば日本語表記に自動的に変更される。
店舗のデータ活用にこのテンプレートを役立てていただければ幸いだ。




